22/03/2019 Matheus Guedes
O principal objetivo da página de produto é fazer com que o cliente o adicione ao carrinho. Tendo isso em mente, alguns lojistas fizeram a sugestão de que o botão "Comprar" fique flutuando na página em dispositivos móveis, facilitando para que o cliente adicione o produto ao carrinho, pois o botão sempre estará visível na tela.
Para tal modificação, desenvolvemos um código JS e outro CSS, e para aplicar em sua loja basta copiar esses dois códigos.
O código abaixo deve ser inserido em Configurações > Aparência > Editar JS. Após colar o código no campo de texto, clique no botão salvar.
$('#bodyProduct').append('<button id="comprar-dois" class="btn btn-primary btn-lg" style="display: none"><i class="fa fa-plus"> Comprar</button></i> ');
if ($('.product-page-options').length) {
$("#comprar-dois").click(function() {
$('html, body').animate({
scrollTop: ($('#produto-nome').first().offset().top)
}, 500);
$("#comprar .btn-lg").click()
})
} else {
$("#comprar-dois").click(function() {
$("#comprar .btn-lg").click()
})
}
if ($(window).width() < 480) {
$(window).scroll(function() {
var height = $(window).scrollTop();
if (height > 1000) {
$('#comprar-dois').show()
} if ($('.unavailable').length) {
$('#comprar-dois').hide();
}
if (height < 1000) {
$('#comprar-dois').hide()
}
})
}
Em Configurações > Aparência > Editar CSS insira o código abaixo no campo estilos. Após colar o código no campo de texto, clique no botão salvar.
#comprar-dois {
position: fixed;
bottom: 50px;
z-index: 2000;
cursor: pointer;
outline: none !important;
padding: 10px;
border: 1px solid #4cae4c;
background: #4cae4c;
font-size: 18px;
color: #fff;
width: 90%;
margin-left: 5%;
}
Segue um exemplo dessa modificação em uma loja.
Antes de descer a página, o botão continua em sua posição padrão:

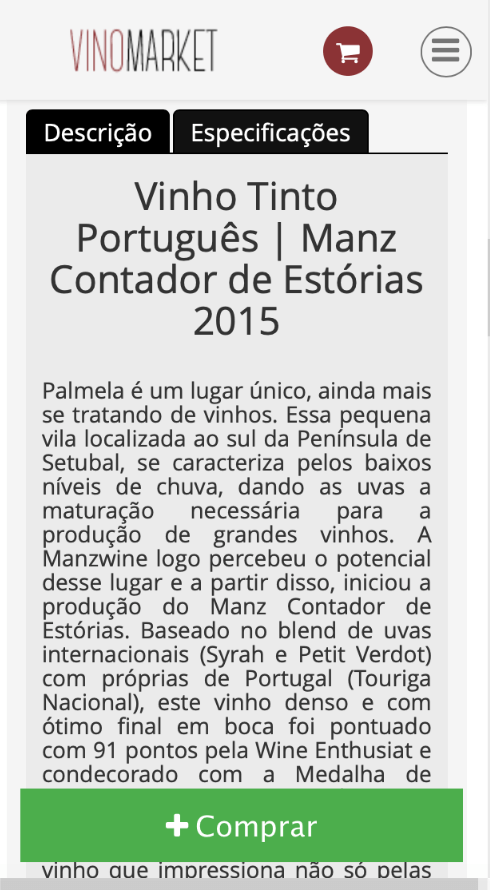
Após descer a página o botão é sempre exibido no canto inferior da tela:

Alguma sugestão de mudança para esse tutorial ou criação de um novo? Nos envie uma e-mail em contato@e-com.club.
Como inserir botões de Adicionar produto na vitrine em produtos com variação?
Olá, devido a uma recorrência de solicitações, resolvi criar um código para inserir botões adicionar na vitrine estática, mesmo para produtos com variações. Para isso, insira o código abaixo em Configurações > Editar JS:...
Link de rastreamento forma de envio
Olá lojistas, diante de tantas solicitações dessa funcionalidade foi resolvido a criação desse código.Para explicar um pouco o seu funcionamento, quando o pedido estiver setado como enviado, será inserido o link com código de rastreio já em...
