22/06/2018 Matheus Guedes
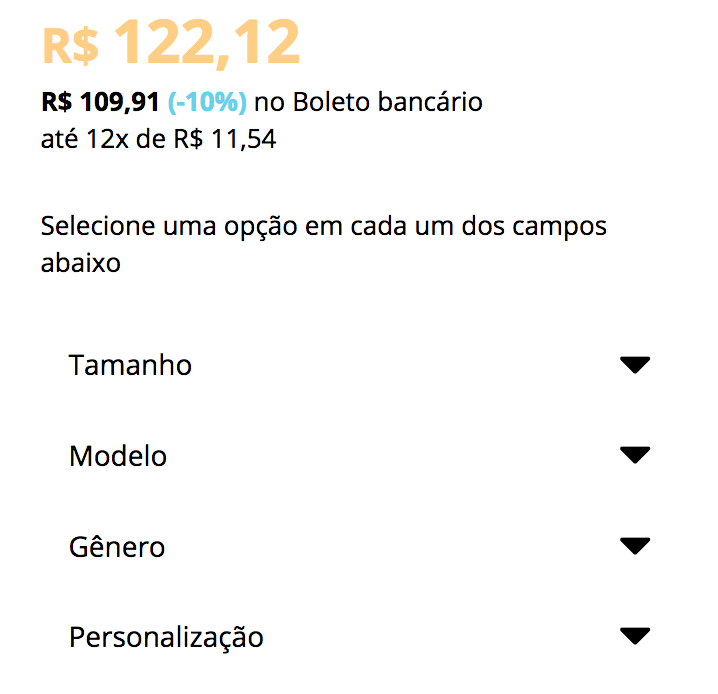
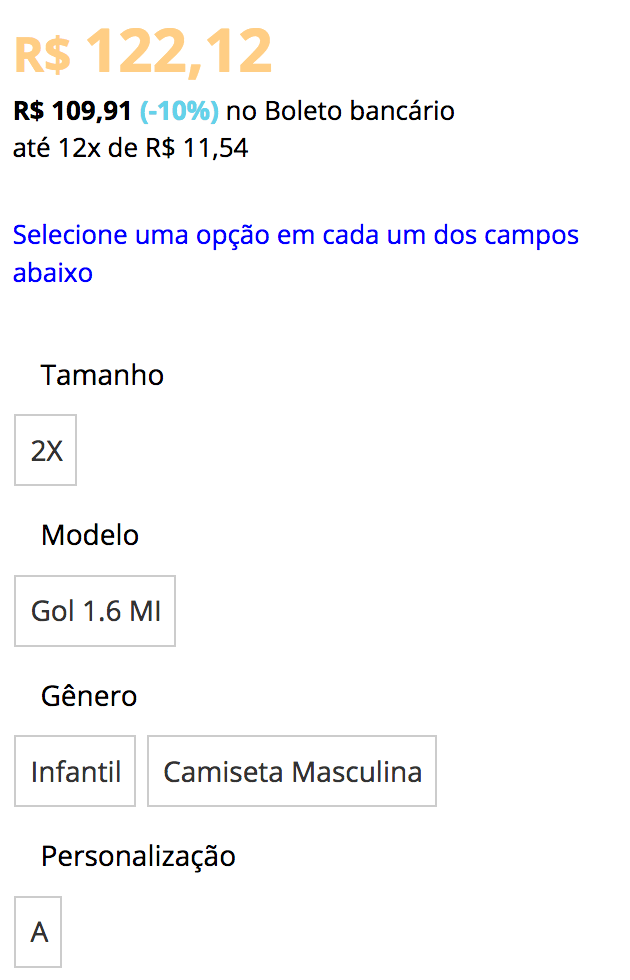
Olá lojista, temos uma personalização para você. Se estiver insatisfeito com o modelo de exibição atual para o seu site. Poderá fazê-lo com um código que será amostrado a seguir. Primeiro, vemos que a configuração atual em sua loja, é algo como:


Como inserir uma frase de sucesso na página de finalização do pedido?
Olá lojista, temos um pequeno ajuste que consideramos importante. Como deixamos isso personalizável, acaba que muitas pessoas deixam passar batido. Então, pensando nisso, estamos fazendo um tutorial para ajudar você a realizar essa mudança em sua ...
Inserção de informações de estoque e número de visitantes na página de produto
Olá Lojista! Esse tutorial traz um código que pode fazer você aumentar bastante suas vendas, pois desperta o gatilho da escassez nos seus potenciais ...
