14/05/2016 Matheus Guedes
Olá lojista, nesse tutorial você irá aprender a mexer e editar no menu de categorias da sua loja. Entre na plataforma com seu e-mail e senha. Acesse a aba Configurações > Aparência > Layout e plugins, ou clique aqui.



Você poderá:
- Fixar no topo ou não.
- Onde você poderá escolher o tema do carrinho de compras, ou seja, a cor e o formato.
- No menu, poderá também mostrar as marcas da sua loja, páginas extras, basta selecionar as opções.
- Inserir qual grid que você quer que apareça como destaque na loja.
- Inserir o título para a imagem promocional que você deve inserir logo abaixo.
- Inserir a URL da imagem.
- Inserir a URL para onde está sendo direcionada essa imagem.
- Inserir as devidas alterações no Menu, na seção do código HTML no menu.
- Organizar o menu do jeito que desejar.
Clicar em Salvar.
Lembrando que no menu, deverá ter no máximo 6 abas, seja apenas de categorias, ou de 4 categorias e 1 de marca, ou qualquer outra combinação possível. A partir da sexta aba inserida no menu, as categorias serão resumidas em apenas uma, cujo nome é categorias e nela aparecerá todas as categorias da sua página (Caso queira mudar o nome dessa categoria principal, será ensinado mais adiante). Abaixo, você verá o exemplo de após inserir mais uma categoria (aba) chamada Produtos de limpeza no menu.
Antes (5 abas):

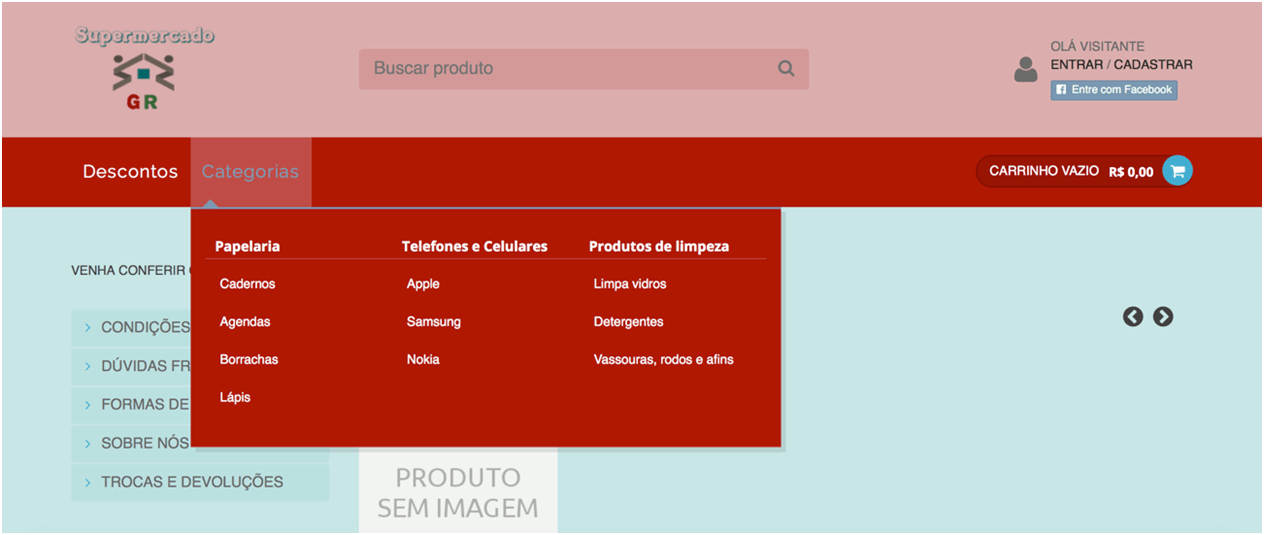
Depois (6 abas):

Caso pelo menos duas ou mais dessas categorias possuam subcategorias, aparecerá uma configuração como mostrada abaixo:

Caso insira a URL da imagem e o link para onde ela esteja direcionando, verá uma imagem como abaixo:

Caso, clique nessa imagem, você será redirecionado para a página inserida no seu devido lugar que nesse caso é http://supermercadogr.e-com.club/papelaria/.
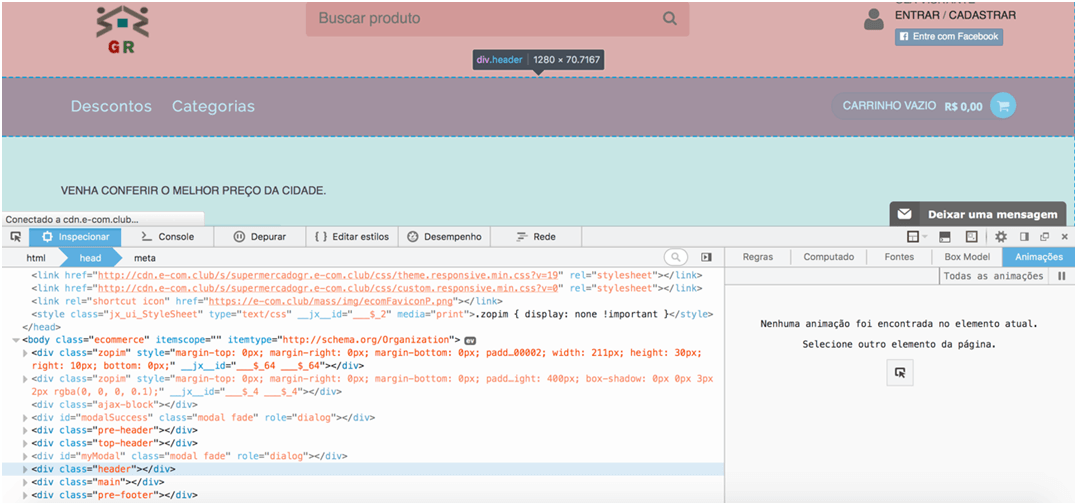
Para obter o código do menu, você deverá copiar da sua loja, via inspecionar elemento, clicando com o botão direito do mouse na página da sua loja e escolha a opção inspecionar elemento. Abrirá algo como abaixo:

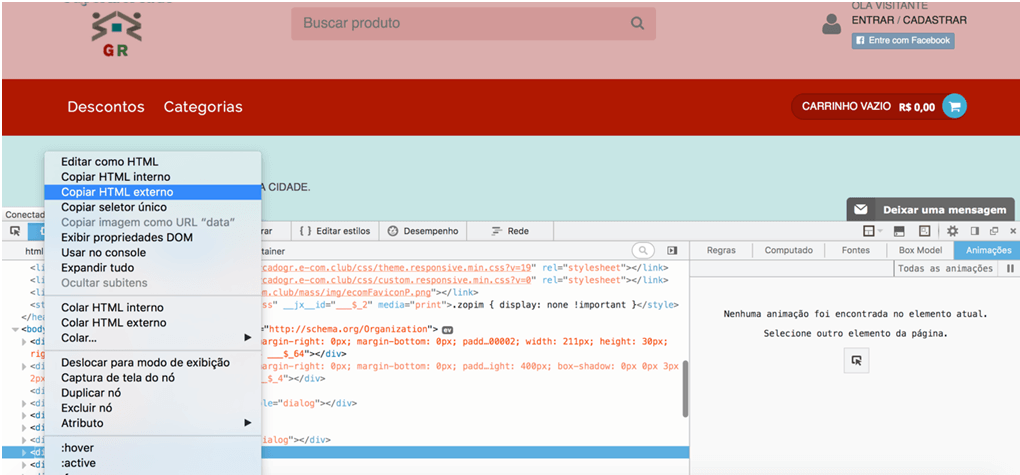
Veja que já está selecionado o código (<divclass="header">)que você deve copiar, adulterar e depois colar integralmente, pois ele que mostra o seu menu por completo. No navegador Firefox (outros navegadores a cópia ocorre de maneira semelhante), para copiar faça como mostrado abaixo:

E abaixo será mostrado o código que foi copiado.
<div class="header">
<div class="container">
<a class="site-logo" href="http://supermercadogr.e-com.club/index">Supermercado GR</a>
<a href="javascript:void(0);" class="mobi-toggler"><i class="fafa-bars"></i></a>
<div style="display: block;" class="top-cart-block cart-2">
<div class="top-cart-info">
<a href="http://supermercadogr.e-com.club/carrinho" class="top-cart-info-count">Carrinho vazio</a>
<a href="http://supermercadogr.e-com.club/carrinho" class="top-cart-info-value">R$ 0,00</a>
</div>
<a href="http://supermercadogr.e-com.club/carrinho"><i class="fafa-shopping-cart"></i></a>
<div class="top-cart-content-wrapper">
</div>
</div>
<div class="header-navigation">
<ul>
<li class="dropdowndropdown-megamenu">
<a class="dropdown-toggle" data-toggle="dropdown" data-target="#" href="javascript:;">
Descontos
</a>
<ul class="dropdown-menu">
<li>
<div class="header-navigation-contentnav-image">
<div class="row">
<div class="col-md-12">
<ul>
<li><a href="http://supermercadogr.e-com.club/papelaria/">
<img title="Descontos" alt="Descontos" src="https://cdn.e-com.club/s/supermercadogr.e-com.club/uploads/3d88a2f5df7d50189b733934c526ec33.png">
</a></li>
</ul>
</div>
</div>
</div>
</li>
</ul>
</li>
<li class="dropdowndropdown-megamenu">
<a class="dropdown-toggle" data-toggle="dropdown" data-target="#" href="javascript:;">
Veja todas categorias
</a>
<ul class="dropdown-menu">
<li>
<div class="header-navigation-content">
<div class="row">
<div class="col-md-4 header-navigation-col">
<span><h4>Papelaria</h4></span>
<ul>
<li id="c_cadernos"><a href="http://supermercadogr.e-com.club/cadernos/"><h4>Cadernos</h4></a></li>
<li id="c_agendas"><a href="http://supermercadogr.e-com.club/agendas/"><h4>Agendas</h4></a></li>
<li id="c_borrachas"><a href="http://supermercadogr.e-com.club/borrachas/"><h4>Borrachas</h4></a></li>
<li id="c_lapis"><a href="http://supermercadogr.e-com.club/lapis/"><h4>Lápis</h4></a></li>
</ul>
</div>
<div class="col-md-4 header-navigation-col">
<span><h4>Telefones e Celulares</h4></span>
<ul>
<li id="c_apple"><a href="http://supermercadogr.e-com.club/apple/"><h4>Apple</h4></a></li>
<li id="c_samsung"><a href="http://supermercadogr.e-com.club/samsung/"><h4>Samsung</h4></a></li>
<li id="c_nokia"><a href="http://supermercadogr.e-com.club/nokia/"><h4>Nokia</h4></a></li>
</ul>
</div>
<div class="col-md-4 header-navigation-col">
<span><h4>Produtos de limpeza</h4></span>
<ul>
<li id="c_limpa-vidros"><a href="http://supermercadogr.e-com.club/limpa-vidros/"><h4>Limpa vidros</h4></a></li>
<li id="c_detergentes"><a href="http://supermercadogr.e-com.club/detergentes/"><h4>Detergentes</h4></a></li>
<li id="c_vassouras-rodos-e-afins"><a href="http://supermercadogr.e-com.club/vassouras-rodos-e-afins/"><h4>Vassouras, rodos e afins</h4></a></li>
</ul>
</div>
</div>
</div>
</li>
</ul>
</li>
<li>
<a><small>(31) 3444 4444</small></a>
</li>
<li class="menu-search">
<span class="sep"></span>
<i class="fafa-searchsearch-btn"></i>
<div class="search-box">
<form action="http://supermercadogr.e-com.club/busca" method="get" name="busca">
<div class="input-group">
<input name="b" placeholder="Buscar" class="form-control" type="text">
<span class="input-group-btn">
<button class="btnbtn-primary" type="submit">Buscar</button>
</span>
</div>
</form>
</div>
</li>
</ul>
</div>
</div>
</div>
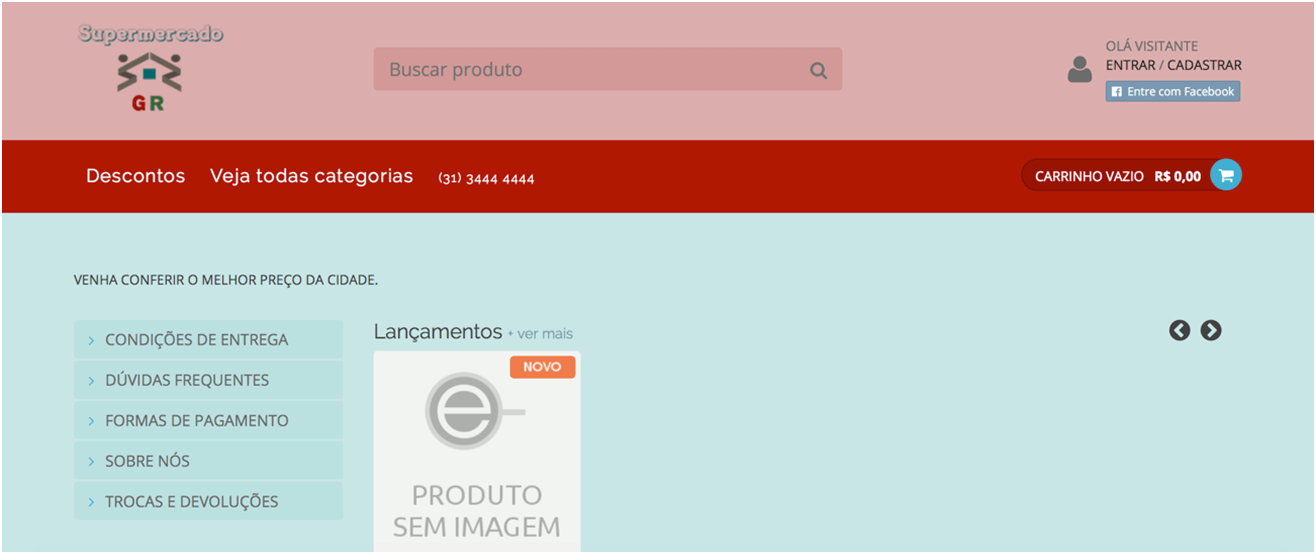
As modificações estão de negrito, para melhor identificação. Após colar no espaço especificado no Plugin Fixo menu e salvar. Sua página ficará assim:

Veja que foi inserido o número de um telefone no menu e no lugar de “Categorias”, foi inserido “Veja todas categorias”.
Se você quiser editar o menu adicionando alguma aba, a mudança deverá ser feito via código. Para tal, acesse a documentação do menu e adicione o código abaixo onde as informações em negrito definem a aba:
<li class="dropdown dropdown100 nav-catalogue">
<a class="dropdown-toggle" href="URL_DA_PÁGINA_DE_DESTINO ">
NOME DA ABA
</a>
<ul class="dropdown-menu">
<li>
Esse código deve ser inserido junto com seus semelhantes no código extraído do menu, que por sua vez deve ser colado no espaço reservado para códigos HTML na plataforma e salvo.
Para acessar toda a documentação da E-Com Club clique aqui
Configurando um visual rápido
Olá lojista, nesse tutorial será mostrado como fazer um visual bom e rápido para sua loja virtual. Gostaria de salientar que, foi utilizado o logo da grandíssima marca ...
Configurar domínio/endereço próprio (GoDaddy)
Ao criar sua loja na E-Com Club, seu domínio ficará de acordo com o nome de loja que escolher, como no exemplo da nossa loja modelo: modelo.e-com.club. Ter um domínio próprio é de suma importância para o sucesso de uma loja virtual e neste tutorial, ...
