Este tutorial demonstra passo a passo como configurar os plugins móveis.
Para acessar a página de plugins móveis, basta acessar em configurações na coluna de aparência a página
Layout e plugins. E na seção Páginas, encontra-se os plugins móveis, basta clicar em quaisquer itens, desde
Inicial até
erro 404.
Para exemplificar, vamos editar a página Inicial, que após a criação da loja é configurada de tal modo:

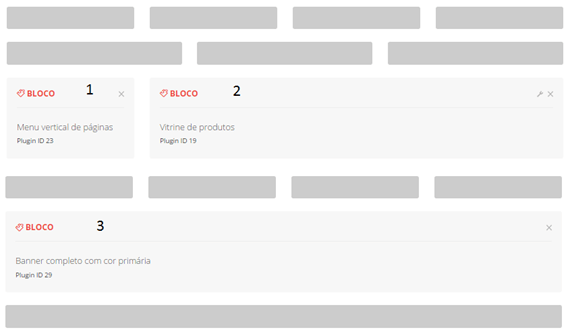
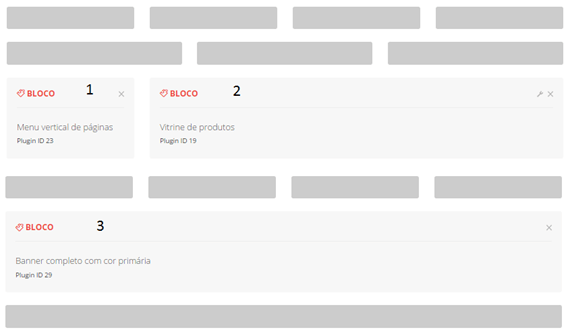
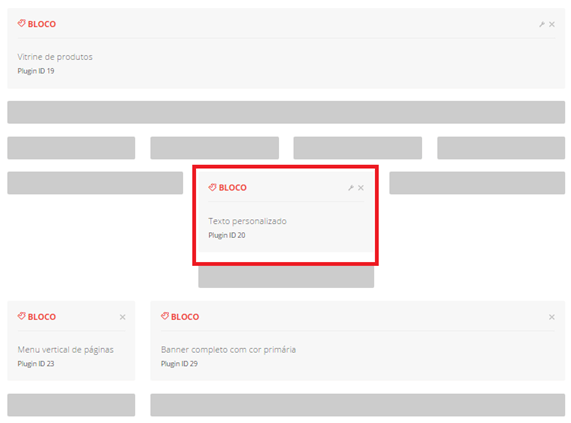
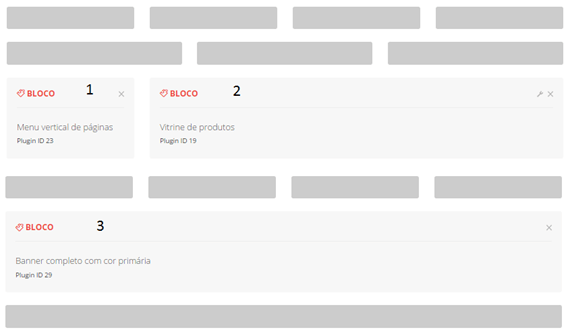
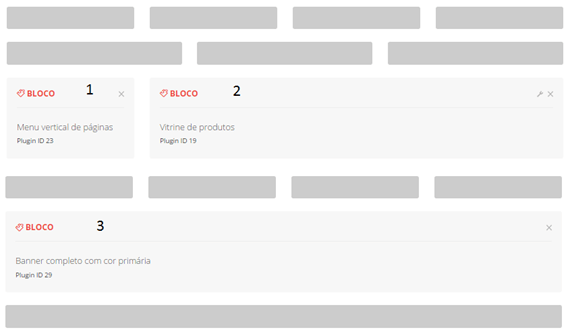
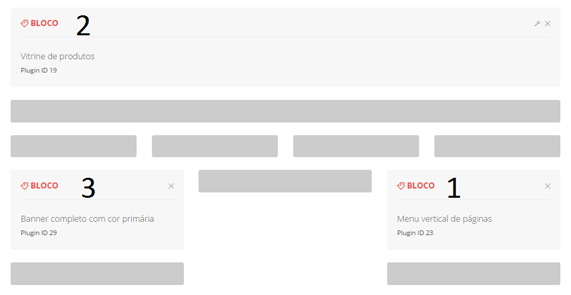
Os blocos brancos são os blocos construtivos da sua página, onde sua aparência independe do plugin, de suas configurações e do tamanho e posição do retângulo cinza sobre o qual ele se encontra. Para mover os blocos de plugins basta clicar, segurar ,arrastar para cima do bloco cinza que deseja que ele tenha a posição e o tamanho e salvar a mudança. Para remover plugins basta clicar no “x” que fica no canto superior direito do seu bloco. Para configurar os plugins que tem configurações internas como a vitrine de produtos, basta clicar na ferramenta que fica ao lado do “x” que apaga o plugin. Os plugins tem suas cores de acordo com as cores definidas na página de configuração do visual da loja. Para salvar alterações, basta clicar em salvar. Com esta configuração acima a página inicial da loja modelo fica como demonstrado abaixo:

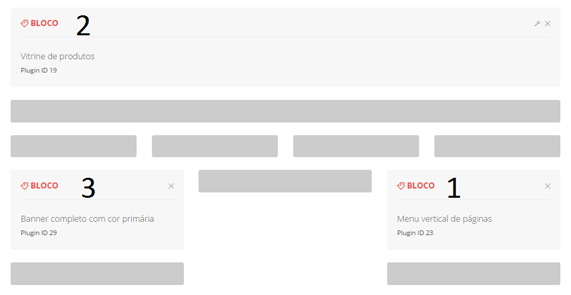
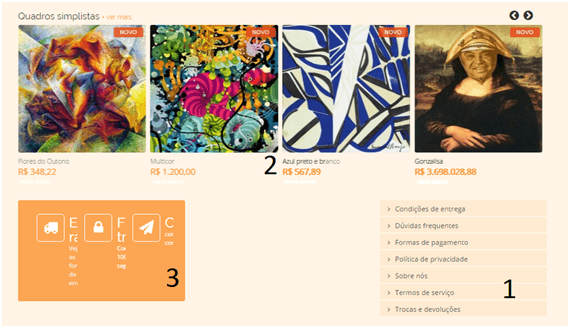
Estão ai os blocos que foram configurados. Em 1 o Menu vertical de páginas, em 2 a Vitrine de produtos e em 3 o banner completo com cor primária. Agora a será trocada a localização dos blocos e seus tamanhos também alterarão, de acordo com o tamanho e posição dos blocos cinza em que eles estão sobre. A vitrine de produtos foi deslocada para cima em um bloco cinza que ocupa toda a largura da página. O menu vertical de páginas foi para um bloco cinza, um pouco maior do que o que ele estava antes e do lado direito na página. A vitrine de produtos ficou sobre um bloco cinza que ocupa toda a largura da página e está acima dos outros. O Banner completo foi para um bloco que tem apenas 1/3 do tamanho do bloco em que ele estava, e ficou do lado esquerdo da página. Nossa página fica assim:


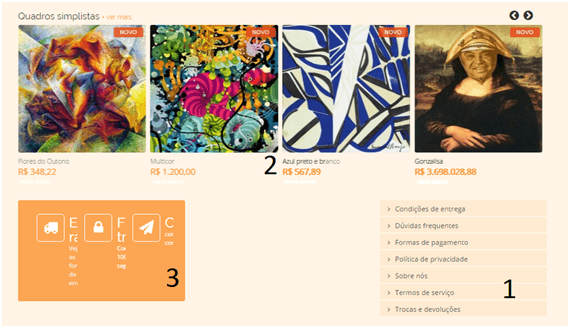
Duas alterações ficaram bem claras, as imagens dos produtos ficaram maiores e mais chamativas, já o Banner completo está em um bloco muito pequeno e não mostra as informações que ele trás. Logo, esta configuração não é satisfatória. Então vamos usar tal configuração:


O Menu vertical de páginas voltou para o bloco que estava inicialmente, e o banner completo foi para o bloco ao lado, que ocupa ¾ da largura da página.
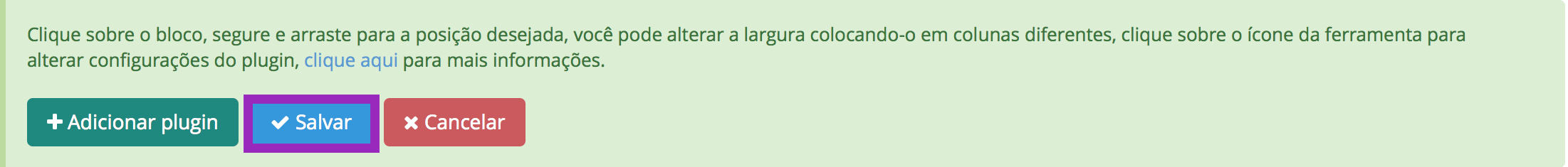
Para adicionar plugins basta clicar em adicionar plugin, como mostra abaixo:

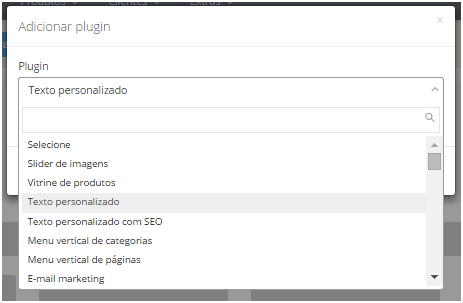
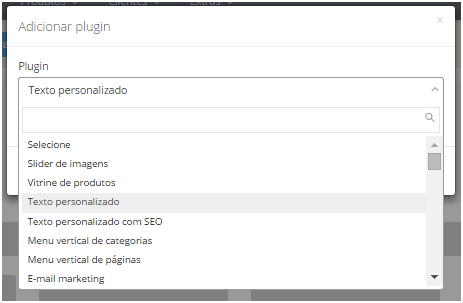
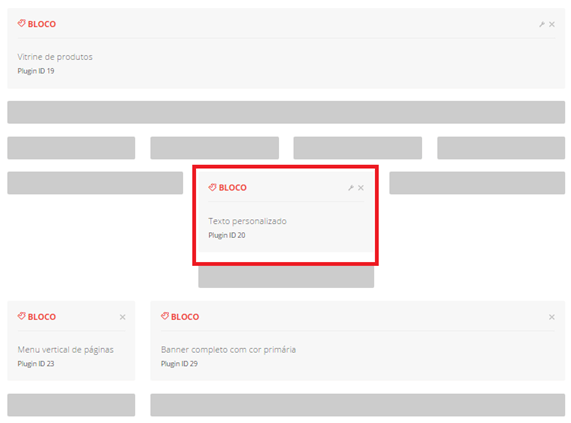
Selecionar o plugin que deseja, e arraste o plugin para cima do bloco que tem o tamanho e a posição que deseja.
Vamos adicionar um plugin para exemplificar:

Clique em Salvar, como mostra a imagem abaixo e logo pode começar a editar o plugin adicionado.


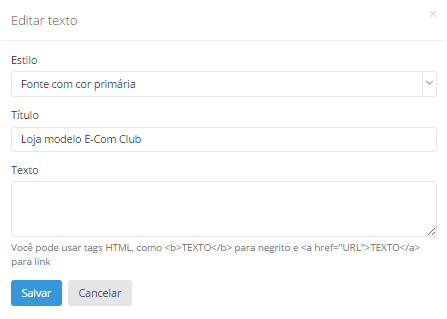
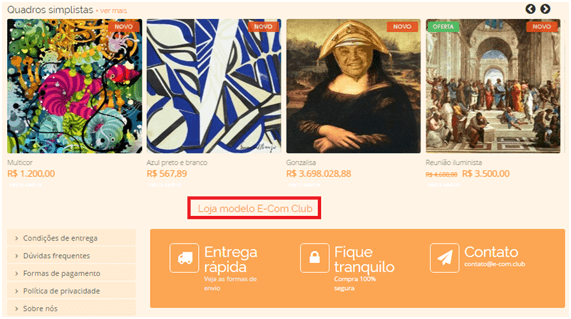
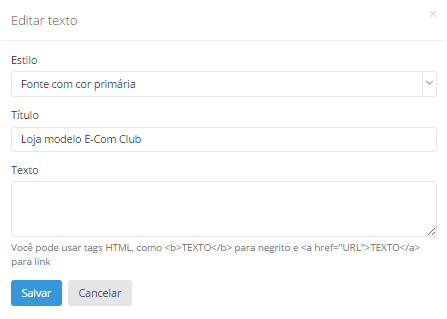
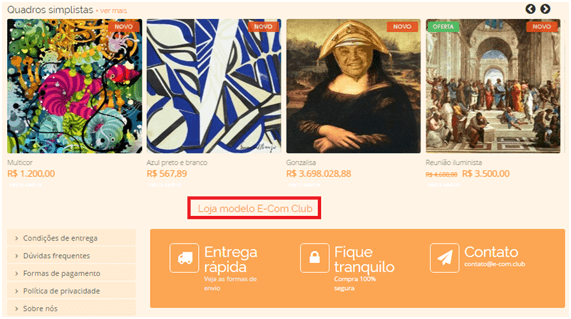
Este plugin permite que coloque um texto personalizado para ser exibido na página. Abaixo a personalização do texto e como ele foi exibido na página:


Como foi dito, alguns plugins tem uma configuração interna que deve ser cuidadosamente observada, veja o tutorial sobre configuração interna de plugins móveis.