Em Configurações > Aparência > Visual da Loja , como o próprio nome sugere, é possível editar varias configurações estéticas da sua loja online.
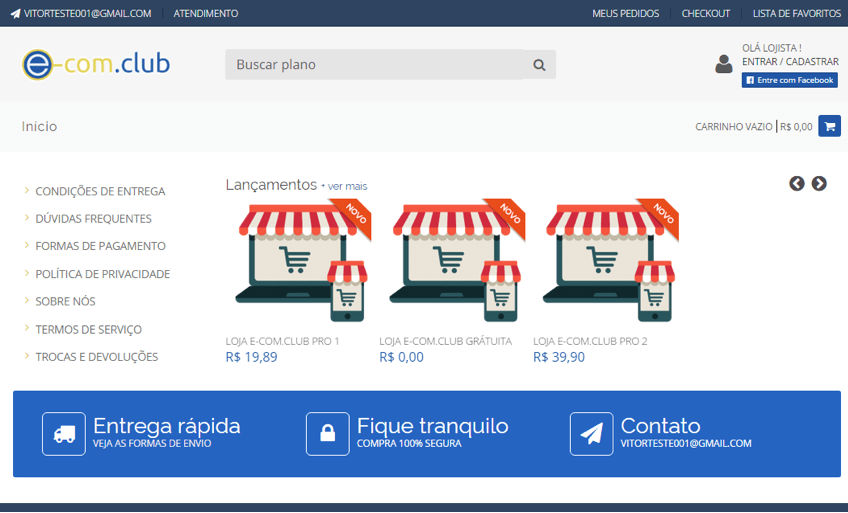
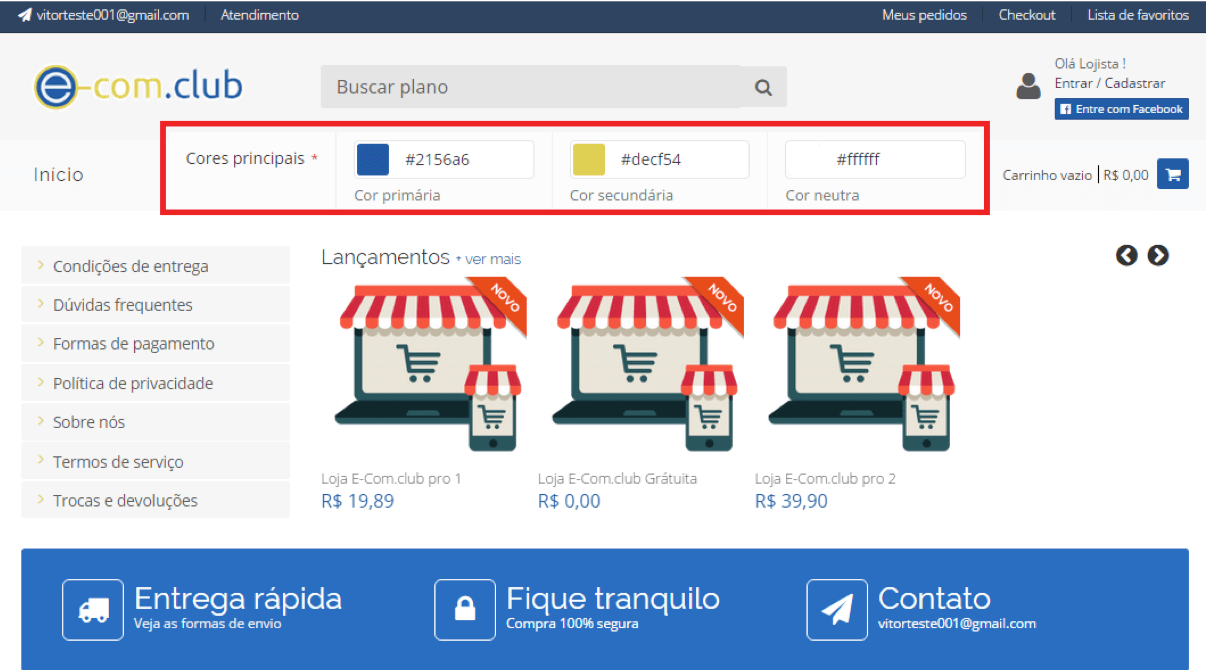
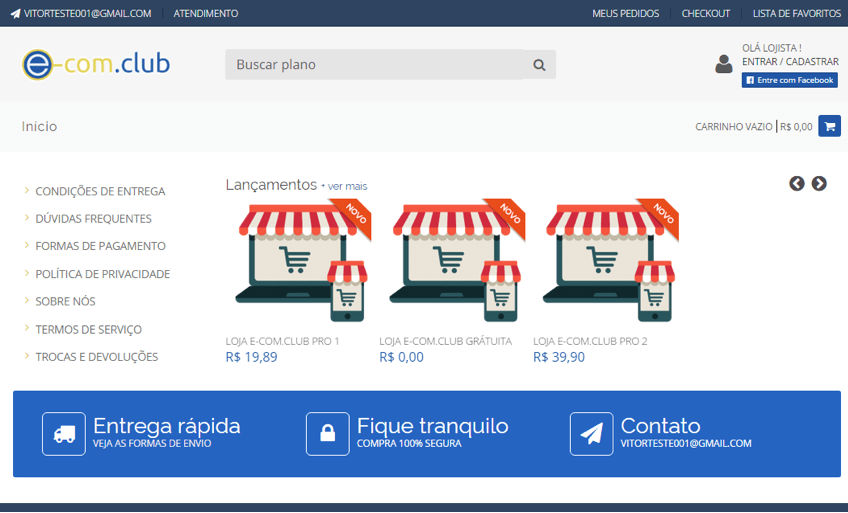
Ao criar sua loja, após modificar o logo e adicionar alguns produtos, o visual da sua loja ficará parecido com este visual da loja modelo:

Este tutorial vai explicar cada um dos ícones configuráveis da visual da loja e como a alteração deles influencia na aparência da loja. Para isso foi criada uma loja modelo, que servirá de exemplo e a cada modificação será demonstrada o que foi mudado na loja.
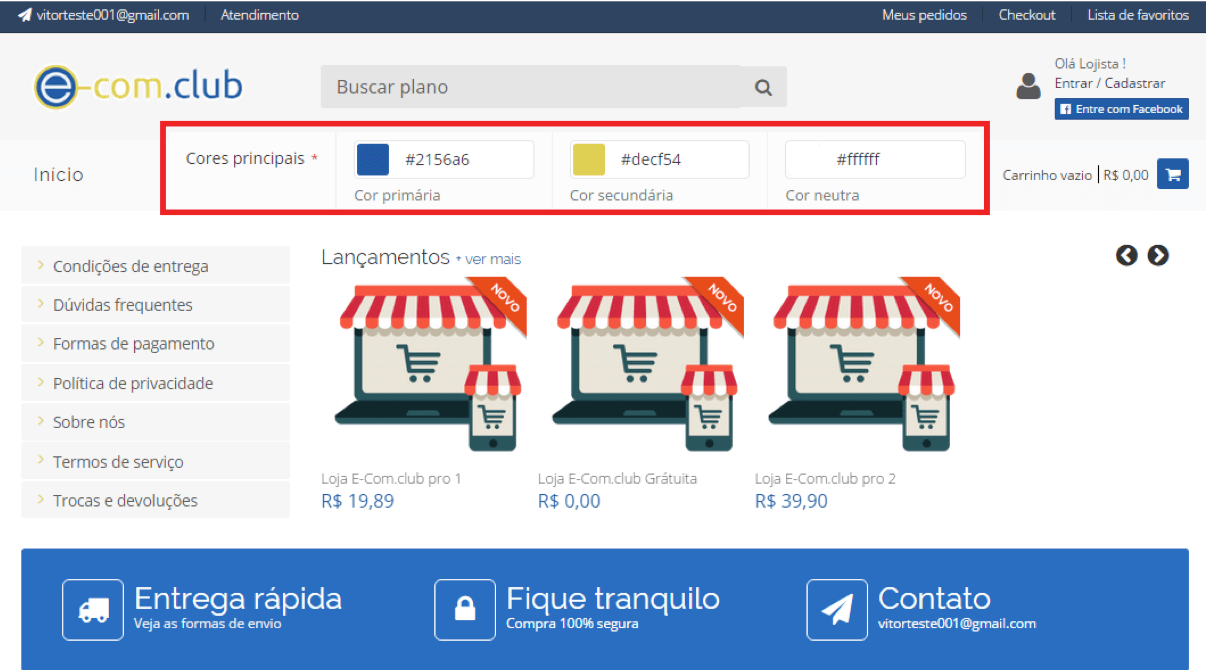
As informações dentro das caixas vermelhas, representam os parâmetros configurados para a página ficar da maneira que demonstra no screen shot.
Já vamos lembrando que é muito importante sua loja ter uma sinergia de cores, formatos e fontes. A aparência da sua loja deve condizer com o tipo de cliente que você quer conquistar e antes mesmo de começar a configurar os itens abaixo:
Tema: São duas opções oferecidas, claro e escuro, que definem a cor do menu e do espaço de busca. É aconselhável que siga com escolha de cores compatível com o tema escolhido, para uma boa sinergia estética da loja.
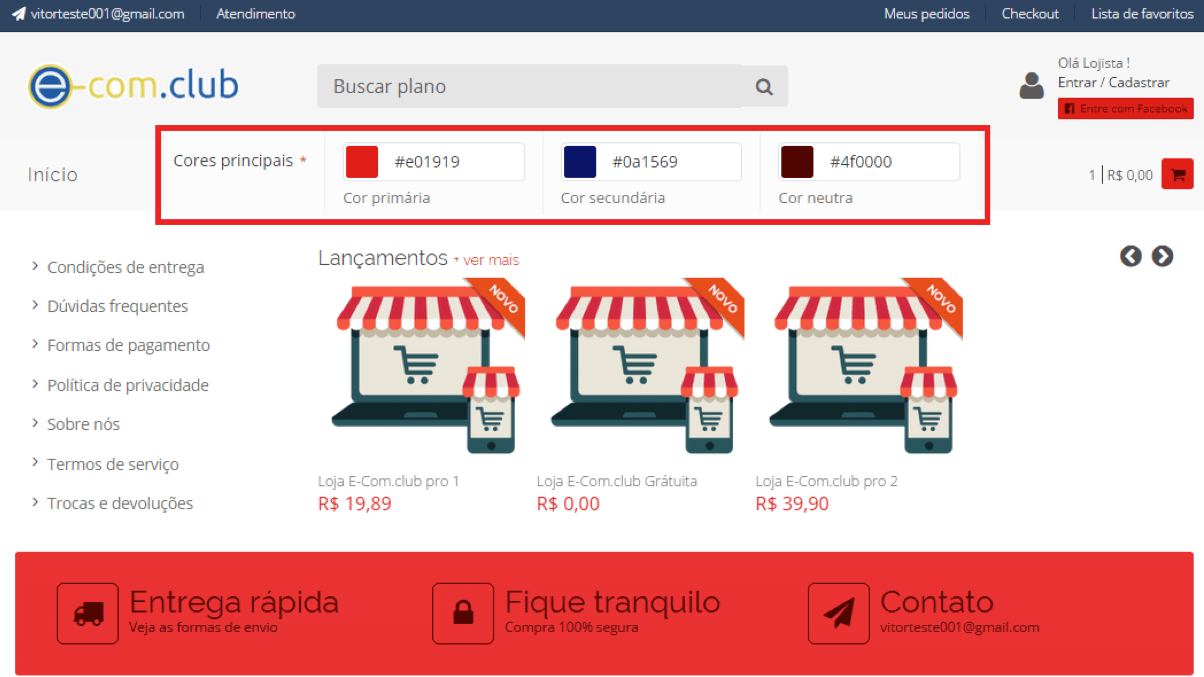
Cores Principais: Estas são as cores principais default, onde a cor primária pode ser encontrada no carrinho no botão de entrar no Facebook, no preço dos produtos, no ver mais dos produtos, na faixa que esta na parte inferior da página e a cor de seleção de texto. A cor secundária é encontrada nas pequenas setas que se estão no menu que se encontra á esquerda dos produtos. A cor neutra é encontrada dentro dos blocos que tem a cor primária, usada nas letras e nos desenhos. Vemos que é importante na escolha da cor primária e cor neutra, a escolha de cores com um contraste para não dificultar a visualização.

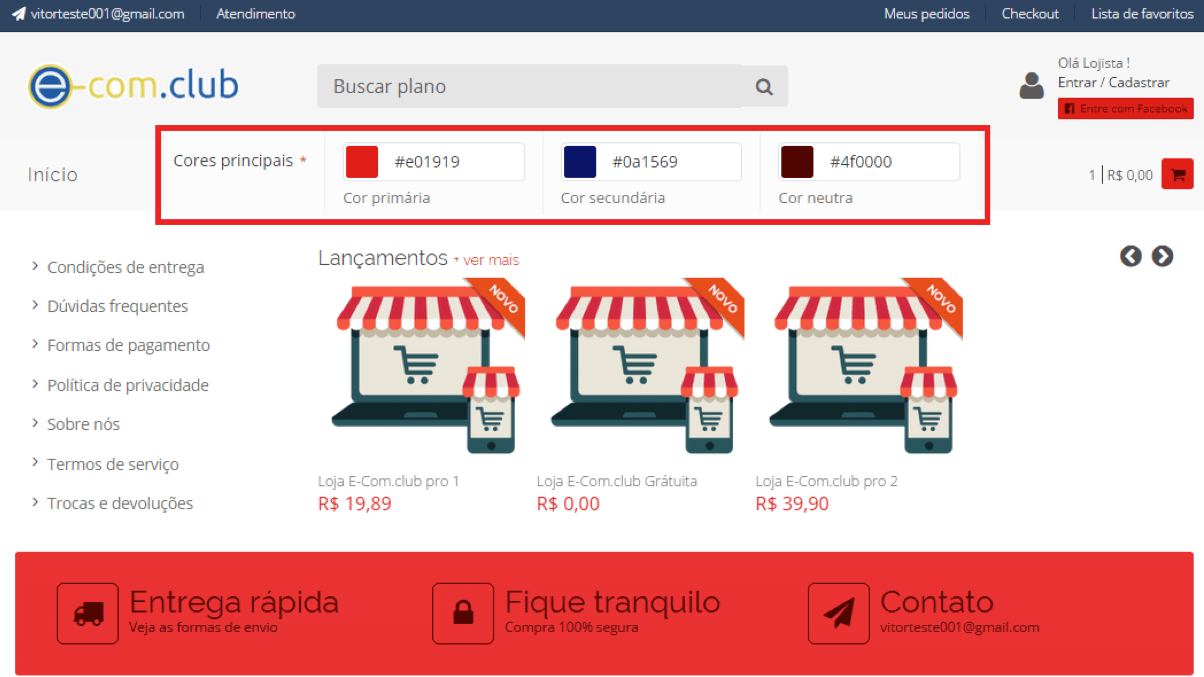
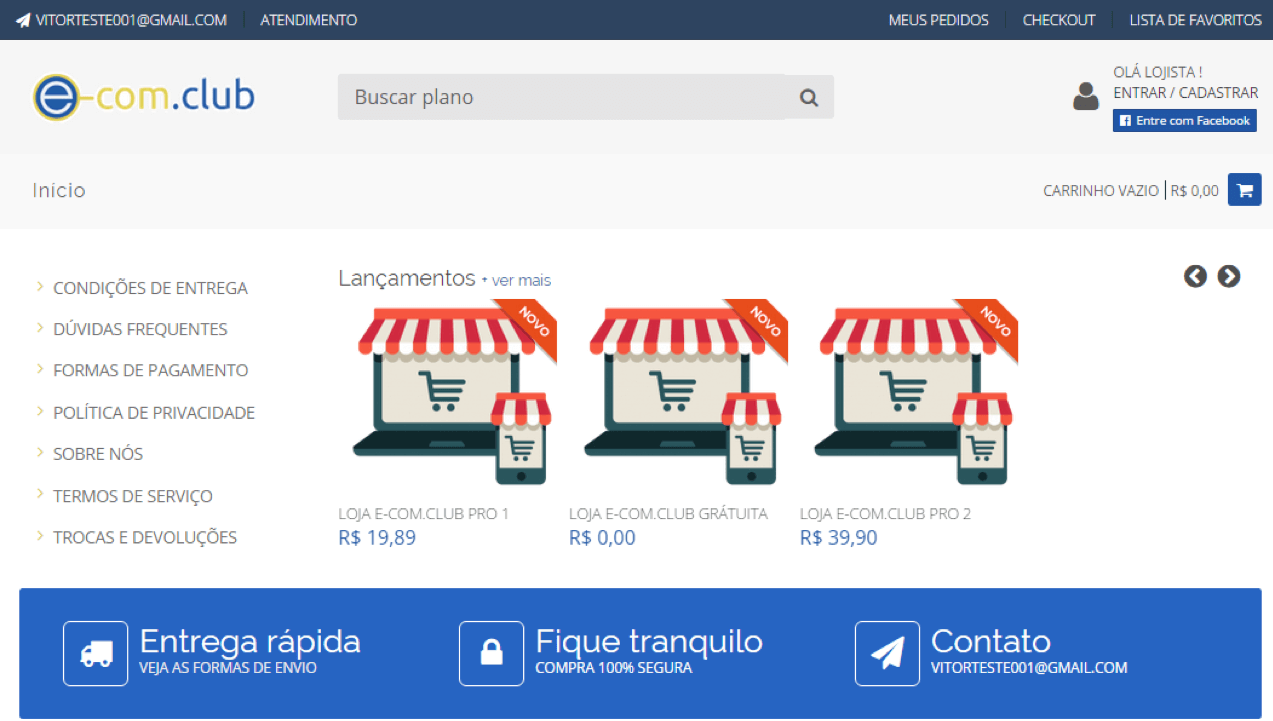
Aqui podemos ver como ficou a página após a modificação das cores primárias. A diretriz de cores que vou utilizar será cores similares com as dos produtos dispostos.

Tipografia:Em tipografia são definidas as configurações de fontes, tamanho e cor dos textos que aparecem pela sua página.
Texto padrão: Define como serão escritos os textos no seu site, são as opções: Normal, Minúsculo, Maiúsculo e Capitalizado.
Texto em títulos: Define como serão escritos os textos em títulos no seu site, são as opções: Normal, Minúsculo, Maiúsculo e Capitalizado. Alem disso é possível configurar a grossura das letras em títulos que vai de 200 Extra fino, passa por 300 fino, 400 normal até 700 negrito, que é a opção de letras mais grossas.
Decoração em links: Define como links serão dispostos na sua página. São as opções de decoração: nenhuma, sublinhado, sobrelineado e riscado.
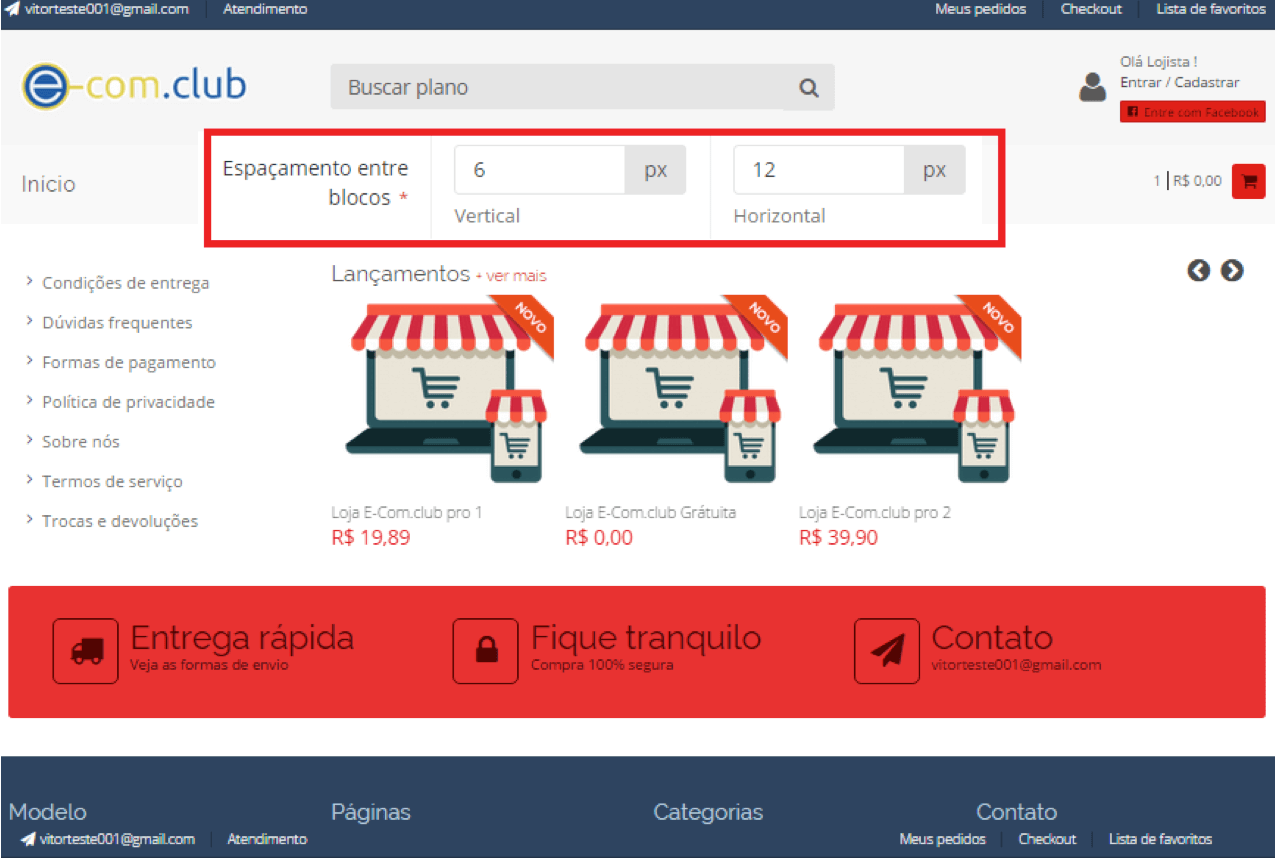
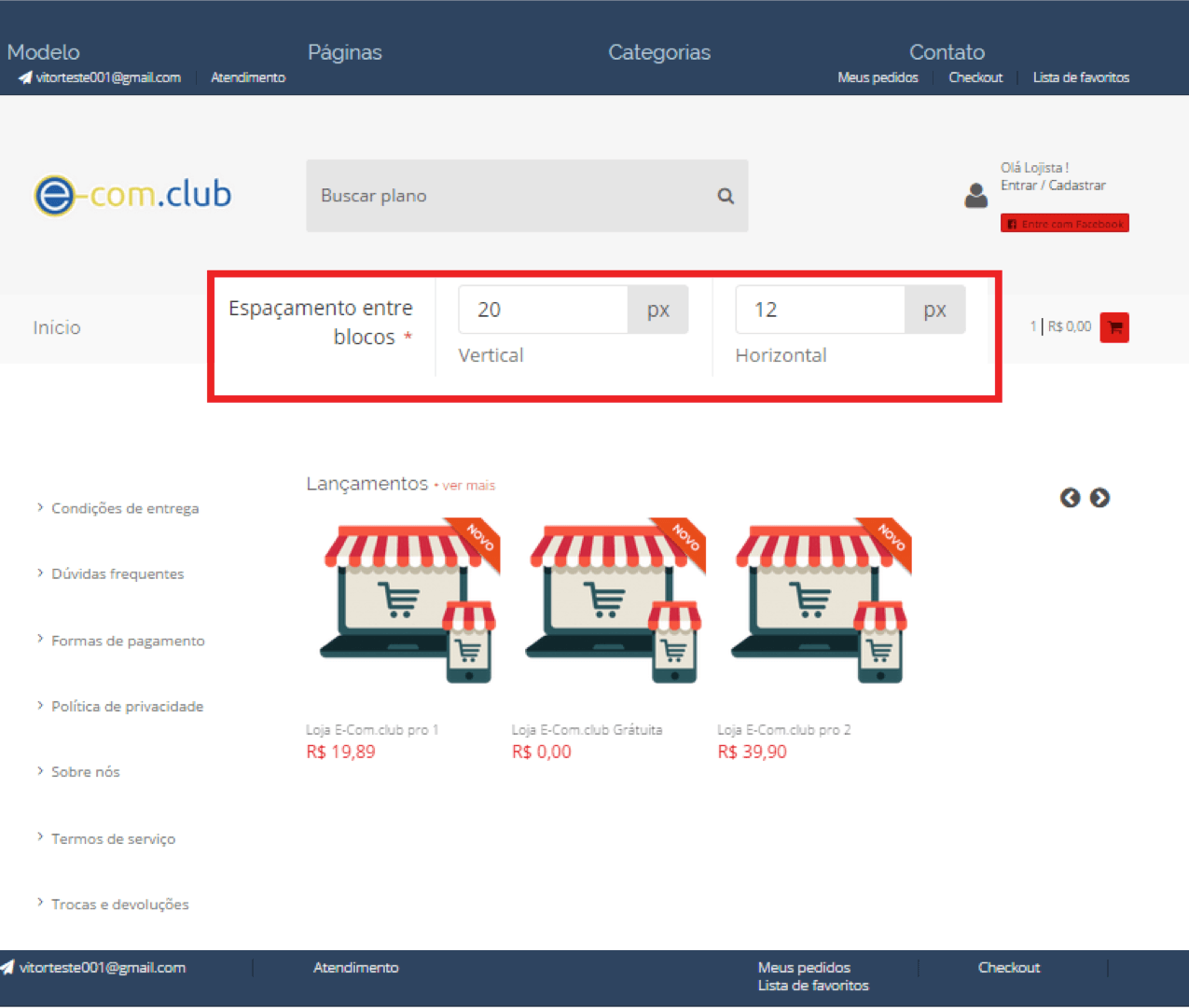
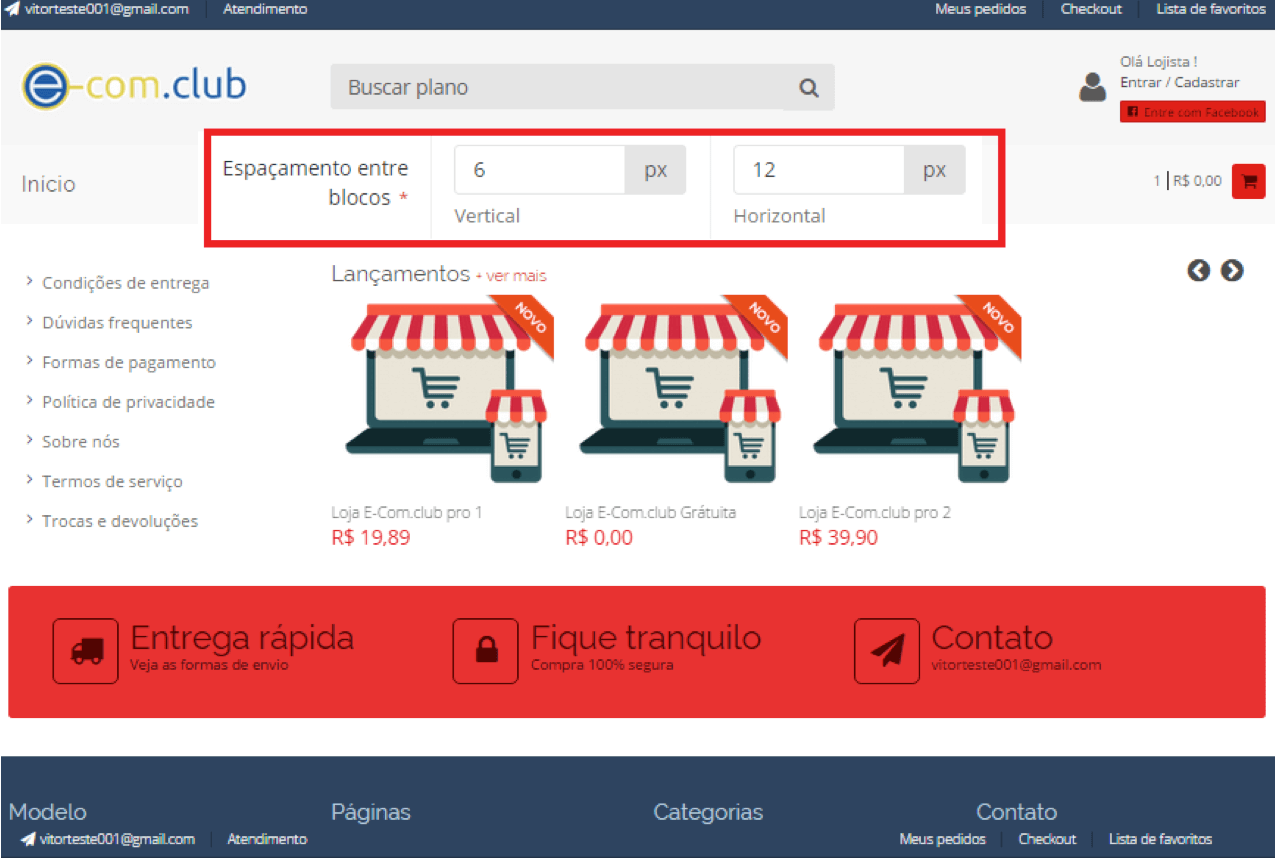
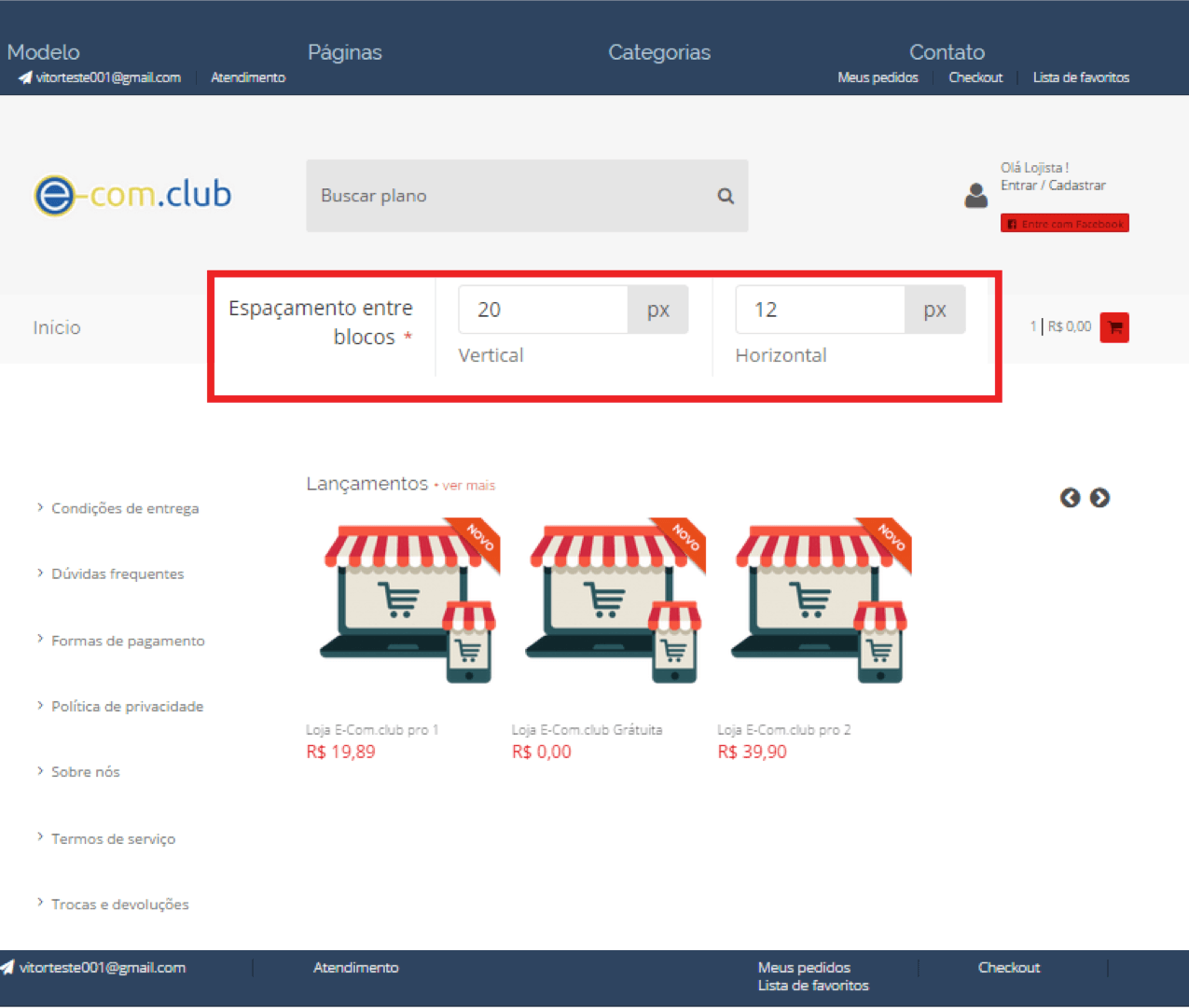
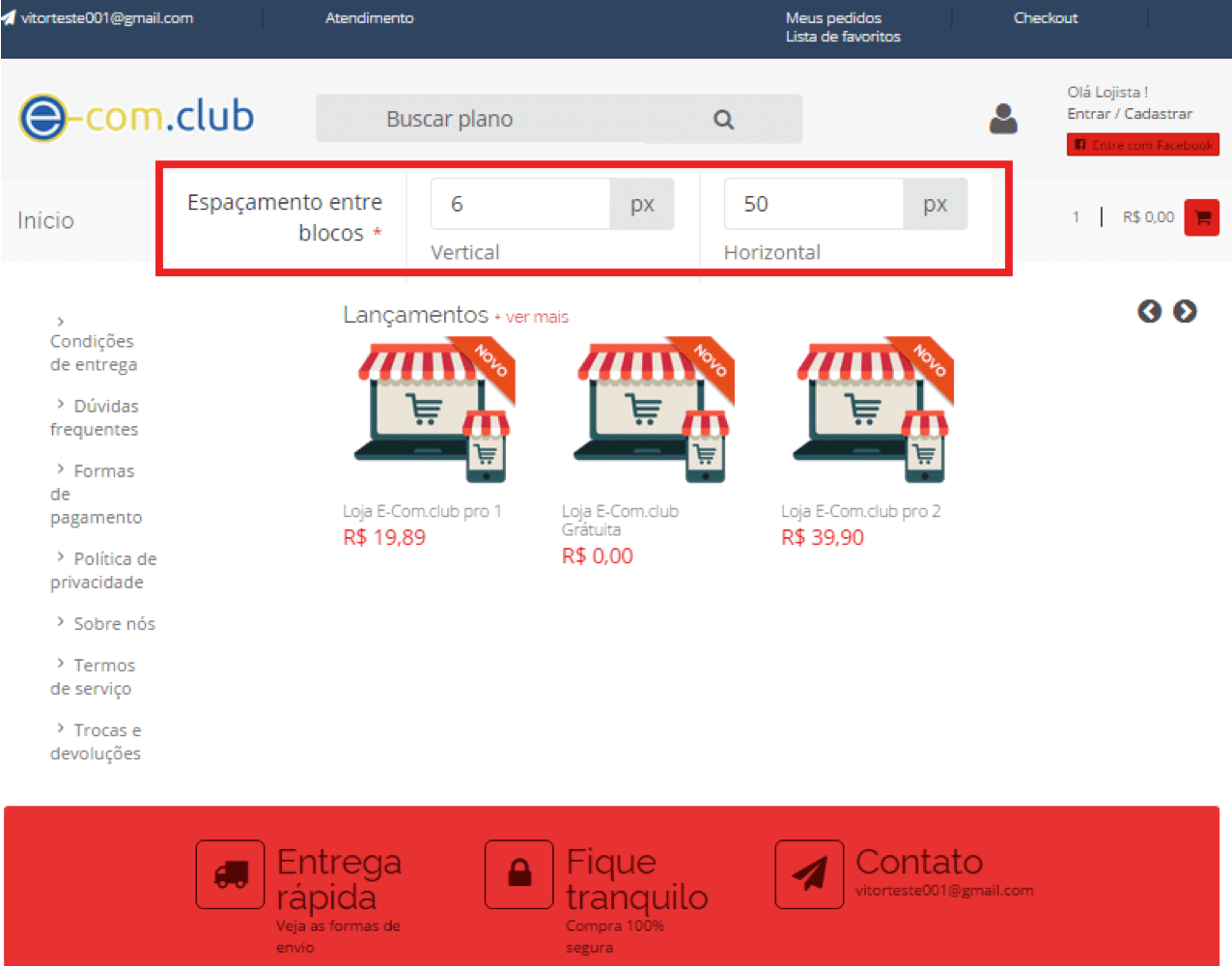
Espaçamento entre blocos: Como o nome sugere, define a distância entre os blocos que constroem a sua página, são duas grandezas a ser definidas: vertical e horizontal.
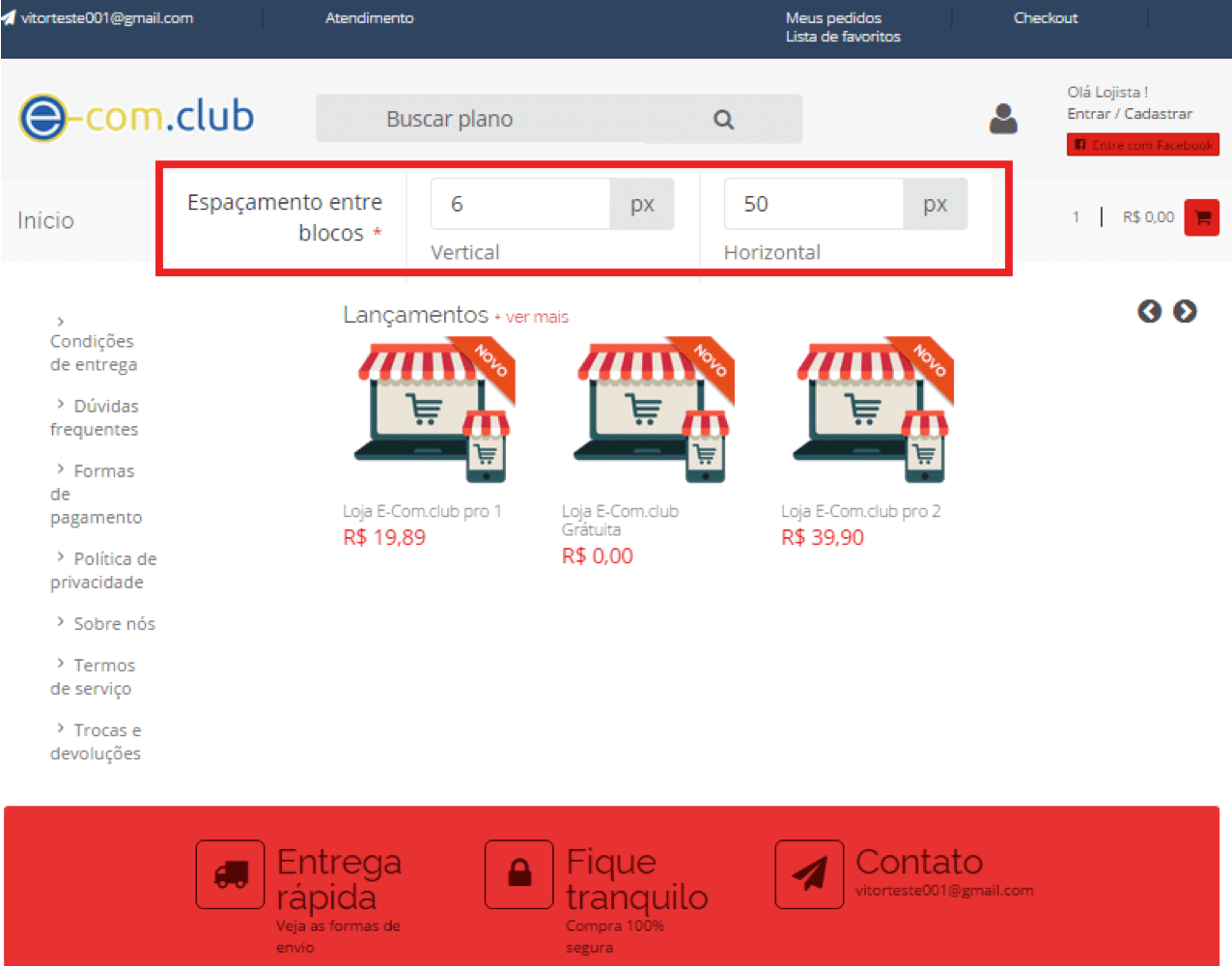
Assim está a página modelo com os valores 6 para vertical e 12 para horizontal. Para visualização de como estas grandezas influenciam na página, serão configurados valores absurdos que não serão mantidos ao longo do tutorial.



Botões e campos: O que define o tamanho e formato dos botões e campos pelo site, são as grandezas: altura, largura, raio do vértice e borda.
Altura e largura aumentam a área dos botões e campos, raio do vértice define o quão redondo é a quina dos botões e campos, quanto maior o raio, mais arrendondada fica a quina, e quanto menor mais pontiaguda ela fica. A borda define a grossura da borda dos botões e campos.
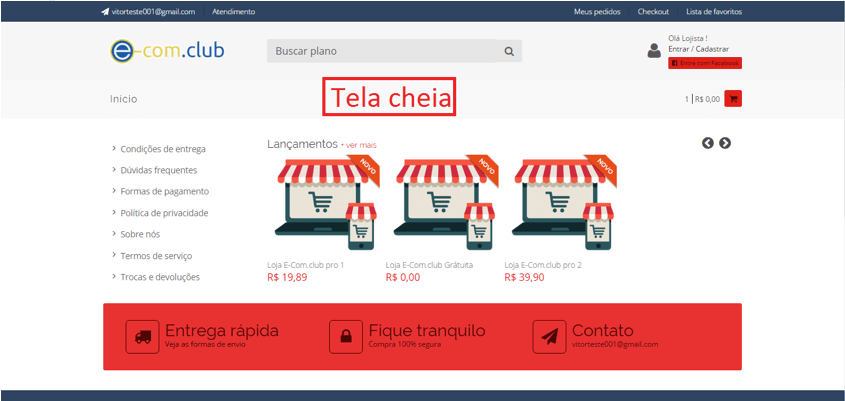
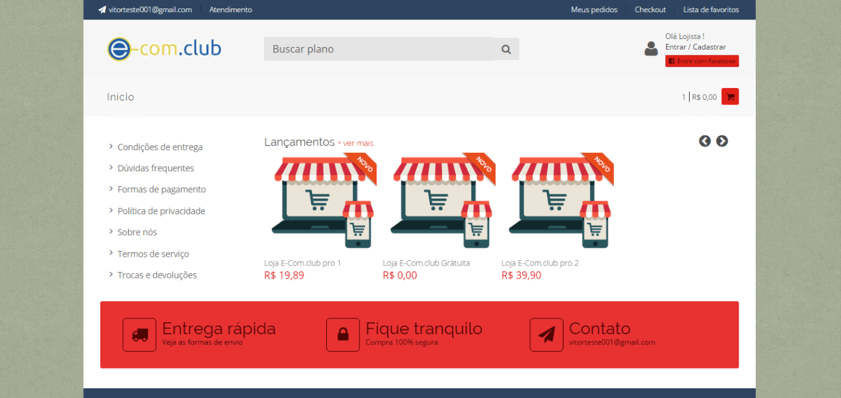
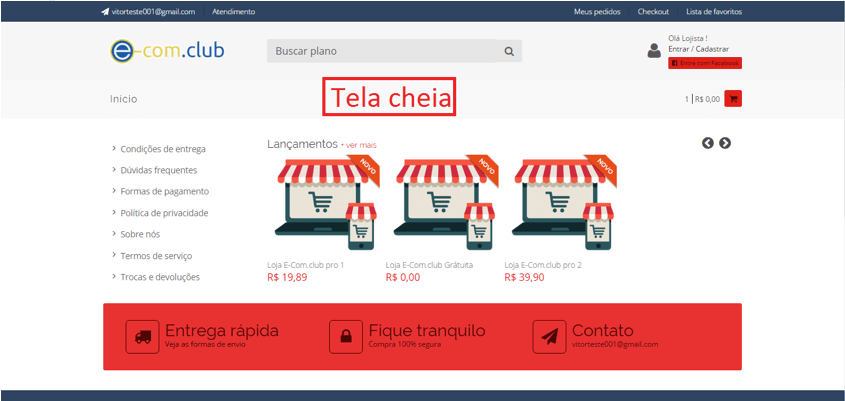
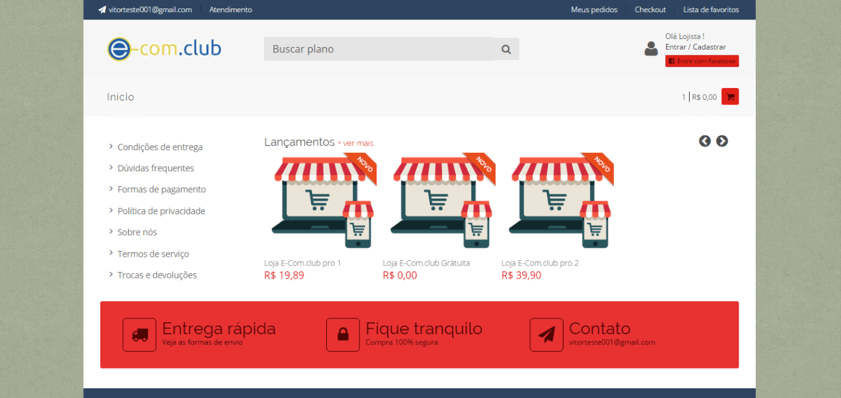
Largura da página: Como o nome sugere, define a largura na pagina, as opções são: Tela cheia, 1200px, 1000px e 900px. Escolhendo tela cheia a pagina ocupará todo o campo do navegador, em caso de uma das outras opções a pagina se limitará ao tamanho selecionado.
Para ilustrar, um screenshot da pagina em tela cheia e um da largura definida em 1200px:

Como podemos ver na opção pela largura de “Tela cheia” o rodapé e o topo a ocupam toda a extensão da largura do navegador, já na opção por 1200px eles são limitados a 1200px, ao limitar ao 1000px ou 900px, a pagina ficará similar a de 1200px.
Corpo: É o que fica atrás da pagina quando ela não esta definida em tela cheia. No último screenshot do exemplo de como a página fica quando definida largura para 1200px, podemos ver que as laterais são preenchidas com um fundo branco, que é o padrão. Agora será demonstrado como a pagina ficará ao escolher um dos fundos disponibilizados pela E-Com Club, no caso o fundo utilizado foi o “Green Cup”, para combinar com o verde encontrado nos produtos oferecidos da loja modelo.

A E-Com disponibiliza diversos temas para o corpo, mas também é possível escolher uma cor, ou até mesmo efetuar o upload de uma imagem e a utilizar como corpo. Ao escolher uma imagem, é possível definir como ela será utilizada no corpo, as opções são : repetir imagem, preencher e cobrir.
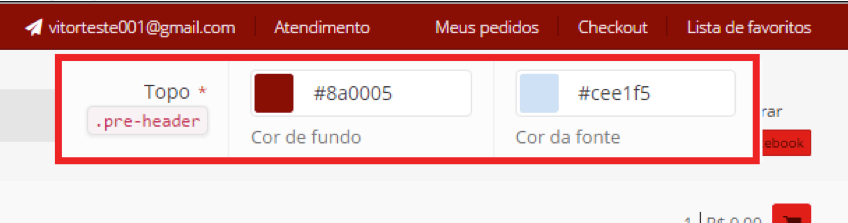
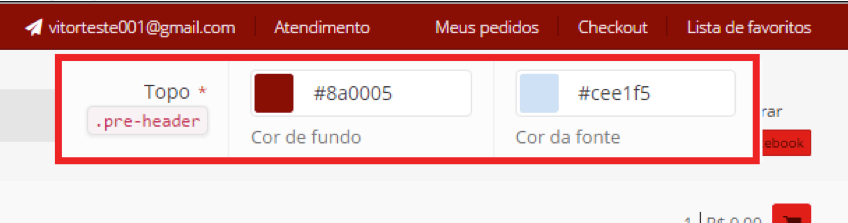
Topo: Em topo você define a cor do topo e a cor do texto situado no topo, aconselhável ter um bom contraste entre as cores.
Para o topo da loja modelo, foi escolhido um tom de vermelho escuro, e a cor da fonte um azul esverdeado bem claro para seguir a diretriz de cores escolhida no início da configuração.

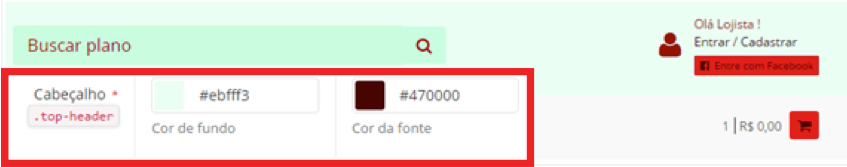
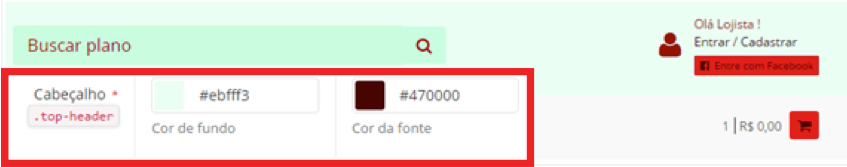
Cabeçalho: Em cabeçalho, se define a cor do cabeçalho e a cor do texto nele presente. Também é possível definir uma imagem. No caso utilizei um tom claro de verde e um tom escuro de vermelho para a fonte.

Menu: Se define a cor do menu, e a cor dos textos nele inscritos. Continuando com a diretriz de cores escolhida com um vermelho escuro e um verde bem claro. É possível também escolher uma imagem, assim como no cabeçalho e no corpo.

Conteúdo: Em conteúdo se define a cor ou imagem que ficará do cabeçalho até o rodapé, por trás dos produtos e outros conteúdos existentes no meio do caminho.
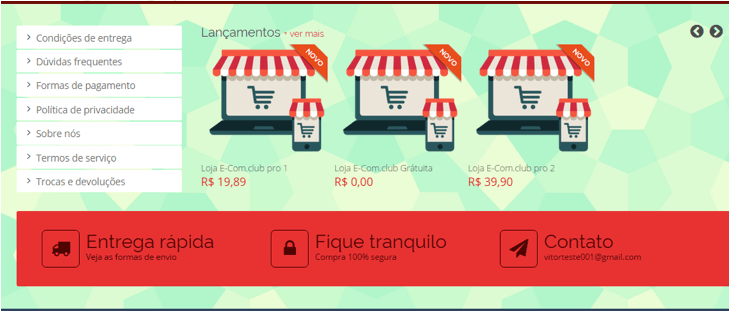
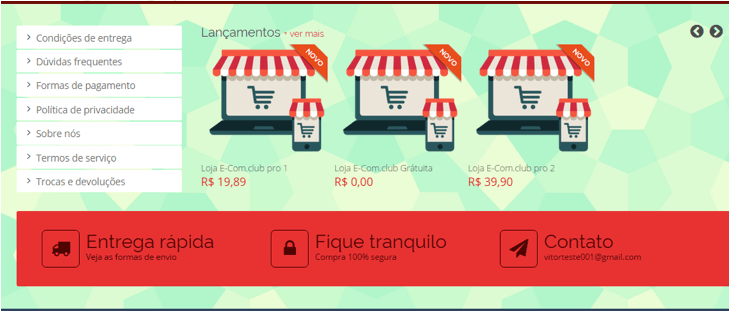
No caso foi escolhida para a loja modelo o padrão “Congruent pentagon” que é disponibilizado pela E-Com Club, é um tema verde claro e segue com a diretriz estética definida para a página, e assim ficou o visual do conteúdo:

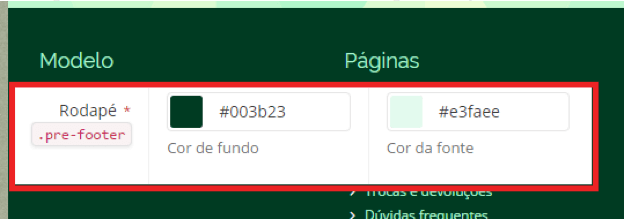
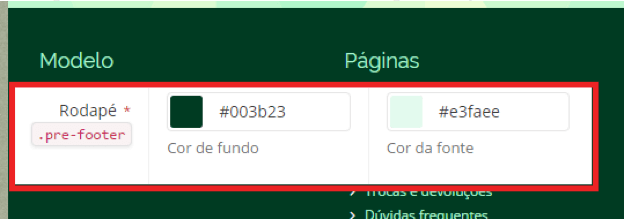
Rodapé: Define a cor de fundo e a cor dos textos inscritos no rodapé, como nos outros é possível escolher um padrão ou efetuar upload de uma imagem e a utilizar, mas para a loja modelo será utilizado um tom de ver escuro para o rodapé e um tom de verde bem claro para os textos. E assim ficou o rodapé da loja modelo:

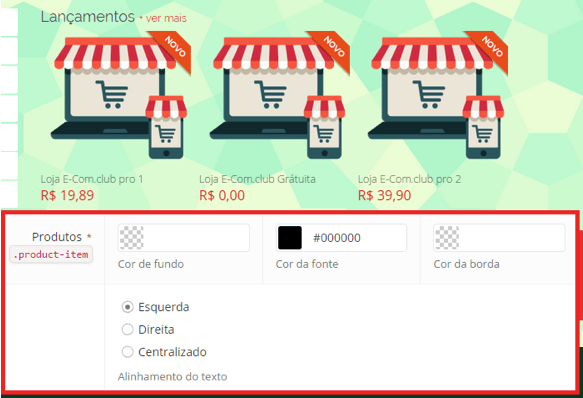
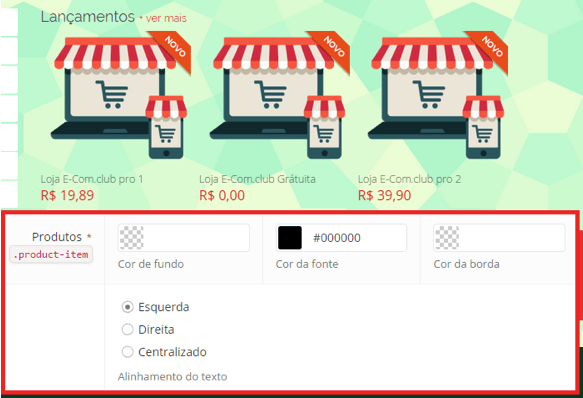
Produtos: Em produtos se configura como o texto será disposto nos produtos, a cor de fundo, a cor de fonte e a cor da borda dos produtos no caso esta configurado de tal maneira:

Onde cor de fundo é a cor do fundo da caixa do produto, cor da fonte é a cor do texto e a cor de borda é a cor da borda da caixa. Este quadriculado significa que é transparente e aparecera no caso, o que foi definido para o conteúdo.
Para a nova caixa de produtos da loja modelo foi escolhido um tom de verde bem claro para a cor de fundo, um vermelho bem escuro para a borda, e a cor da fonte permaneceu preta.

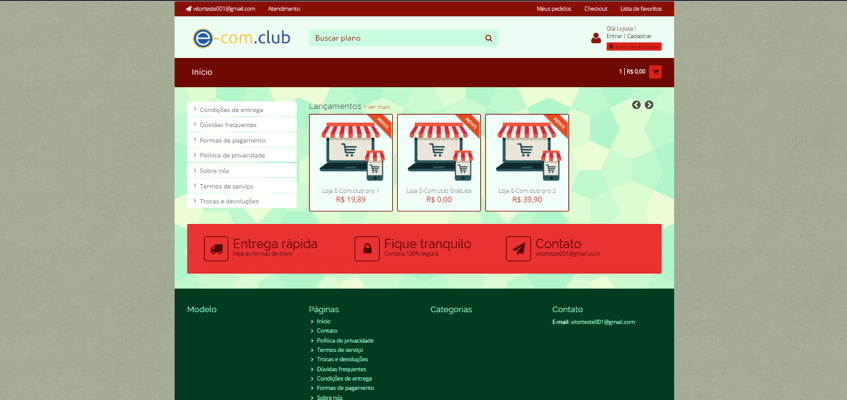
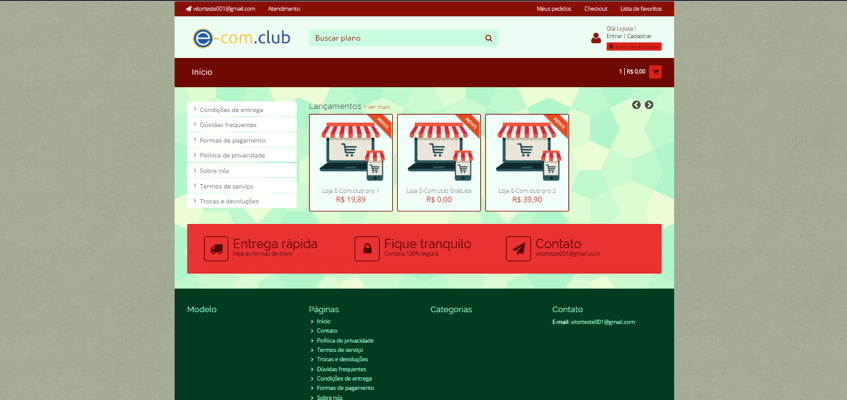
E essa foi a transformação da loja modelo, das definições de visual iniciais para definições inspiradas na aparência dos produtos.
Antes:

Depois:

Clique
aqui para ter acesso à seção visual da loja.