21/02/2019 Vitor Rocha
Com base em sugestões, desenvolvemos uma solução para que seja possível ter na página de produtos um botão que adicione ao carrinho e outro que de "compra com 1 click", direcionando diretamente para o checkout. Para fazer essa alteração, basta seguir o passo a passo:
Acesse Configurações > Aparência > Editar JS, insira o código abaixo no campo de texto e clique em salvar:
window.keepInProductPage = true;Em seguida, vá em Configurações > Aparência > Layout e plugins > Produtos
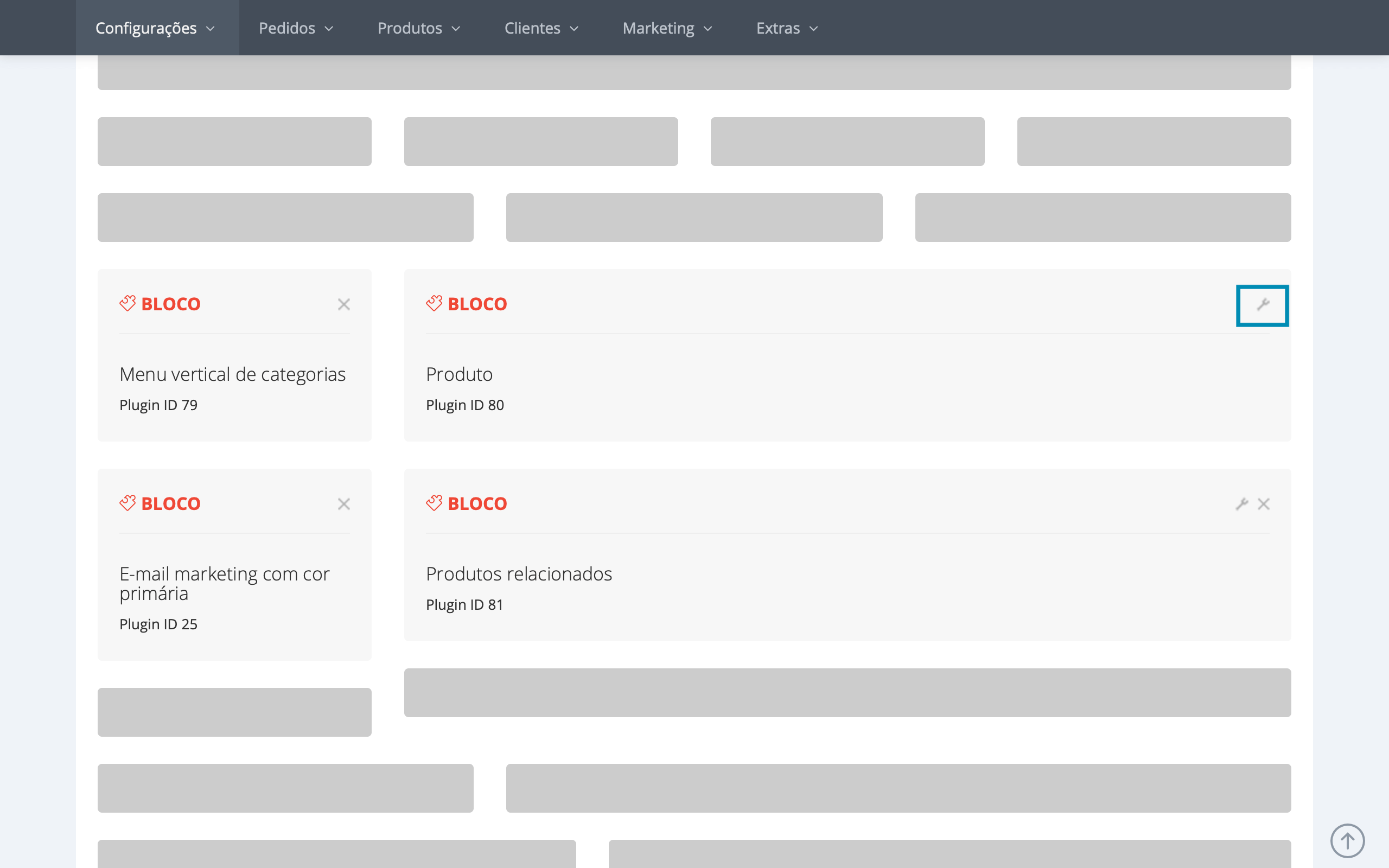
Conforme imagem abaixo, clique no ícone de configuração do plugin "Produto":

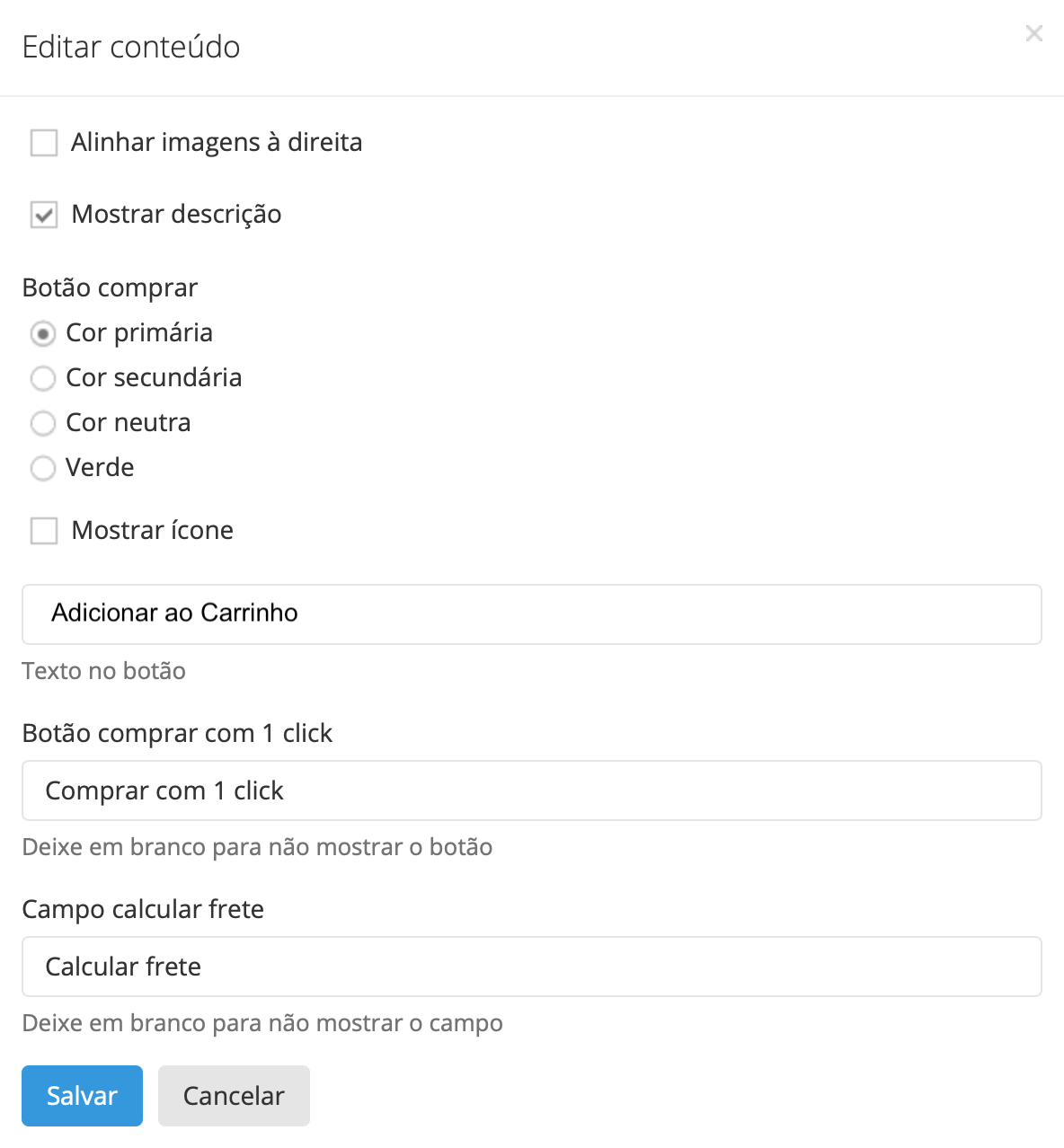
Após clicar no ícone destacado, configure o modal como a imagem seguinte:

O primeiro botão terá a função de Adicionar ao Carrinho.
O segundo irá direcionar direto para o checkout, dê o nome que achar melhor (Compra com 1 click), mas deve inserir um nome para ele aparecer na página de produto. Esse botão ele possibilita a compra apenas do produto em questão.
Inserir brinde no carrinho a partir de determinado valor de pedido
Dar brindes é uma ótima forma de aumentar o ticket médio dos pedidos e também de melhorar a taxa de conversão. Alguns lojistas sugeriram a implementação de brindes no carrinho caso o pedido alcance um determinado valor. Para atender su...
Nova página de confirmação do pedido
Esse tutorial ensina como modificar a mensagem de confirmação de pedido, deixando a mensagem mais chamativa. Um exemplo do resultado pode ser visto no final deste tutorial. Para executar, basta copiar e colar 3 códigos em sua loja:1º - Aces...
