22/03/2019 Vitor Rocha
Esse tutorial ensina como modificar a mensagem de confirmação de pedido, deixando a mensagem mais chamativa. Um exemplo do resultado pode ser visto no final deste tutorial. Para executar, basta copiar e colar 3 códigos em sua loja:
1º - Acesse Configurações > Aparências > Layout e plugins > Confirmar compra.
Insira um plugin código html e em seguida, cole o código abaixo:
<div class="w-70" style="padding-left: 1em; padding-right: 1em; margin-left: auto; margin-right: auto" id="status-pedido-c">
<p style="font-size: 3.25rem; color: rgba(0,0,0,.7)">Pedido Confirmado</p>
<div id="bloco-confirma">
<span style="font-size: 2rem; color: #137752; font-weight: 600">Seu pedido foi realizado com sucesso.</span>
<p><span style="color: #137752; font-size: 2rem">Em breve você receberá um e-mail no endereço <strong id="email"></strong> com todos os detalhes do pedido.</span></p><p id="status-pedido"> Aguardamos a confirmação do pagamento</p></div>
</div>
<div class="w-70" style="padding-left: 1em; padding-right: 1em; margin-left: auto; margin-right: auto" id="status-pedido-c">
<div style="border-radius: .5rem; background: #fff; padding: 2rem; border: 1px solid #000;"><p id="confirma-info"></p>
</div>
</div>
2º - Agora acesse Configurações > Aparências > Editar JS e insira o código abaixo:
if ($('#bodyConfirm').length) {
var iterations = 0
var actions = setInterval(carregaStatus, 1000)
$('#email').text(_clientePedido.email)
var infoOrder = $('#bodyConfirm .container .style-text');
$('#confirma-info').replaceWith(infoOrder);
}
function carregaStatus() {
iterations++;
console.log(iterations);
if (iterations >= 20) {
clearInterval(actions)
} else {
$.get('/pedido?i=' + _idPedido, function (data) {
var aprovado = data.indexOf('data-id="13"');
console.log(aprovado)
var cancelado = data.indexOf('data-id="7"');
console.log(cancelado)
if (aprovado > 0) {
$('#status-pedido').replaceWith('<p id="status-pedido" style="background: #4cae4c; color: #fff"><i class="fa fa-check-circle"></i><b> Pagamento Aprovado</b></p>');
}
if (cancelado > 0) {
$('#status-pedido-c').replaceWith('<div class="w-70" style="padding-left: 1em; padding-right: 1em; margin-left: auto; margin-right: auto" id="status-pedido-c"> '+
'<p style="font-size: 3.25rem; color: rgba(0,0,0,.7)">Pedido Cancelado</p> '+
'<div style="border-radius: .5rem; background: #fcd1cd; padding: 2rem; border: 1px solid #c23426;">'+
'<span style="font-size: 2rem; color: #c23426; font-weight: 600">Seu pedido foi realizado, porem cancelado pela empresa de cartão de crédito</span>'+
'<p><span style="color: #c23426; font-size: 2rem">Em breve você receberá um e-mail no endereço </span><strong id=email></strong>'+
'<span> com todos os detalhes do pedido.</span></p></div>'+
'</div>');
}
});
}
}
3º - Por último, em Configurações > Aparência > Editar CSS, insira o código abaixo:
#status-pedido {
font-size: 20px;
background: #ccc;
color: #fff;
padding: 30px;
width: 100%;
}
@media screen and (min-width: 30em) {
.w-70 {
width: 70%;
}
}
#bloco-confirma {
border-radius: .5rem;
background: #e8fdf5;
padding: 2rem;
border: 1px solid #19a974;
}
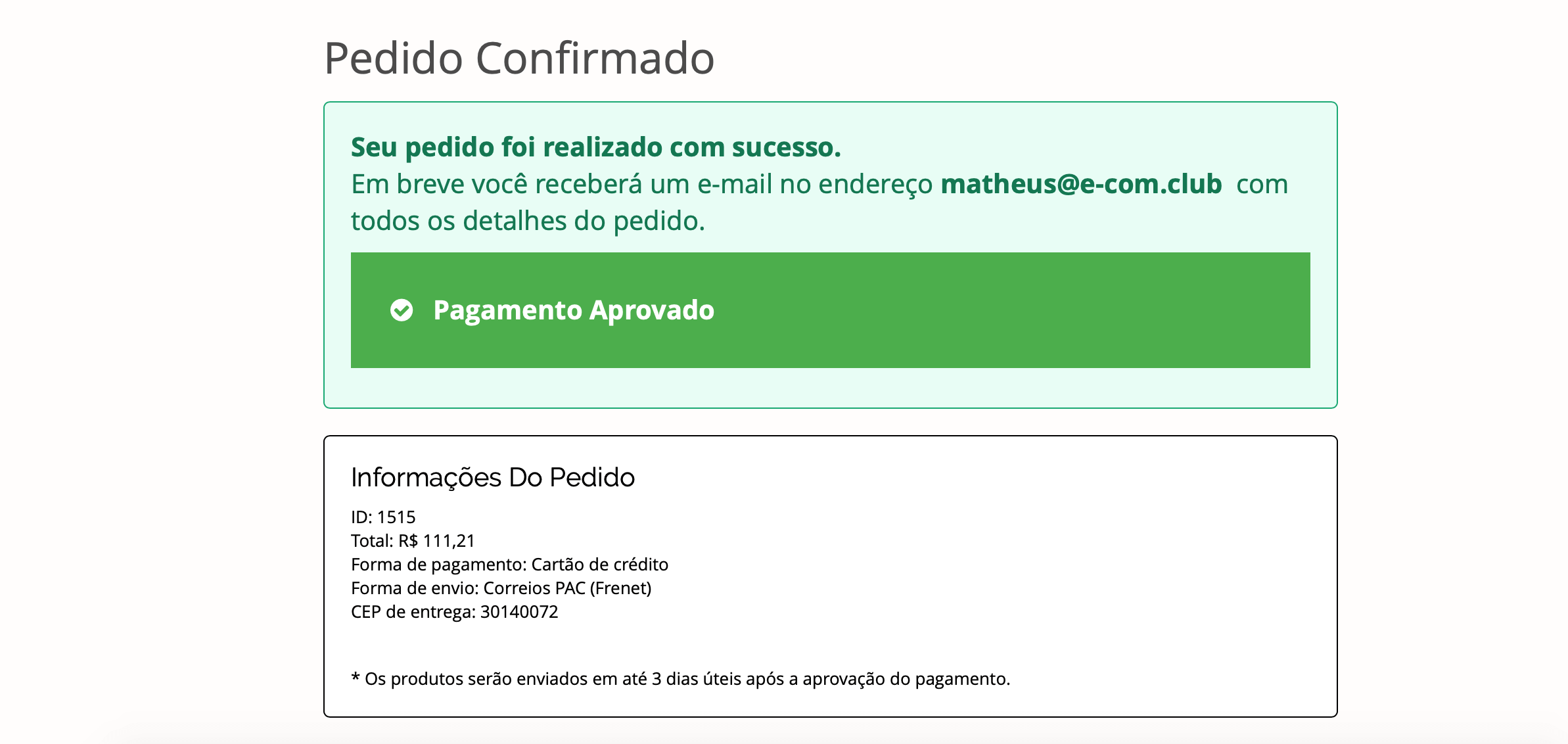
Ficando algo como a imagem abaixo:

Botão Flutuante da página do produto
O principal objetivo da página de produto é fazer com que o cliente o adicione ao carrinho. Tendo isso em mente, alguns lojistas fizeram a sugestão de que o botão "Comprar" fique flutuando na página em dispositivos móveis, facilitando para ...
Como inserir botões de Adicionar produto na vitrine em produtos com variação?
Olá, devido a uma recorrência de solicitações, resolvi criar um código para inserir botões adicionar na vitrine estática, mesmo para produtos com variações. Para isso, insira o código abaixo em Configurações > Editar JS:...
