15/06/2018 Matheus Guedes
Olá lojista, fizemos esse código para você.
Insira o código abaixo em Configurações > Editar JS:
$('#accordion-pedidos > .panel-body > table > tbody').prepend('.<tr class="click_row">'+'<td><strong>Nº Pedido</strong></td>'+'<td><strong>Status do Pedido</strong></td>'+'<td><strong>Data</strong></td>'+'<td><strong>Forma de Pagamento</strong></td>'+'<td><strong>Valor</strong></td>'+'</tr>');
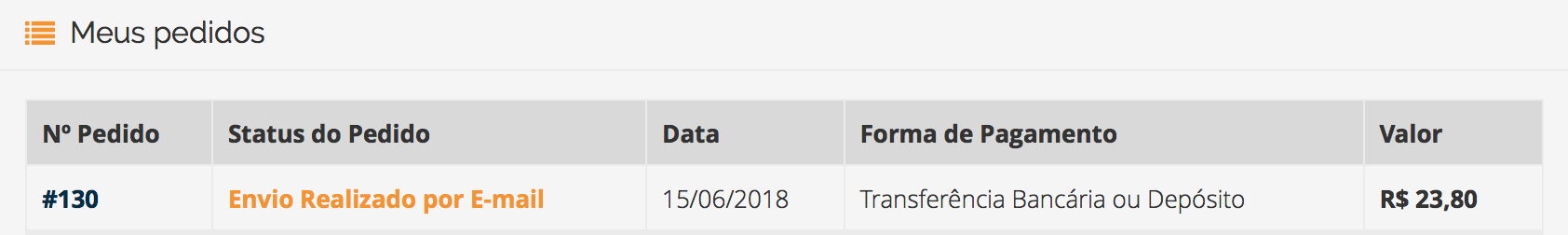
Ficará como abaixo:

Inserindo as informações acima: Nº Pedido, status do pedido, data, forma de pagamento e valor.
Att. Matheus Reis
Como transformar as variações em botões?
Olá lojista, temos uma personalização para você. Se estiver insatisfeito com o modelo de exibição atual para o seu site. Poderá fazê-lo com um código que será amostrado a seguir. Primeiro, vemos que a configuração atual em sua loja, é algo como:...
Como inserir uma frase de sucesso na página de finalização do pedido?
Olá lojista, temos um pequeno ajuste que consideramos importante. Como deixamos isso personalizável, acaba que muitas pessoas deixam passar batido. Então, pensando nisso, estamos fazendo um tutorial para ajudar você a realizar essa mudança em sua ...
