18/02/2019 Vitor Rocha
Com o aumento de possibilidades tecnológicas na criação de produtos em escala, a demanda por produtos personalizados também tem aumentado muito nos últimos anos, sendo um nicho de e-commerce em franca expansão.
Nesse tutorial vamos mostrar como você pode receber dos seus clientes arquivos personalizados junto com os pedidos.
A ferramenta que vamos utilizar para isso é a jotform.
Para criar uma conta, acesse o link acima e clique em Sign up.
Insira o Username que é o nome do usuário de acesso. O e-mail e senha.
Em seguida, assiste o vídeo Getting started with jotform que será apresentado a você, nesse caso aprenderá rapidamente em como criar o formulário para receber o arquivo personalizado em sua loja.
De toda forma, ensinaremos aqui como criar o seu formulário de importação de arquivos.
Após fechar o vídeo, clique no botão de laranja: Criar Formulário.
- Selecione pelo Classic Form.
- Depois em Branco.
- Insira o nome do formulário, tal qual Insira o arquivo de personalização do produto.
- Clique em Adicionar Elemento, no botão +, na seção esquerda do site.
- Selecione o bloco de Envio de arquivo, e arraste até o bloco do seu formulário.
- Configure as informações que deseja aparecer.
- Clique em Browse Files, depois no botão de (Propriedades).
- Selecionar a opção Obrigatório.
- Na seção da parte direita do site clique no rolo de tinta para configurar algumas opções de personalização do formulário, caso queira.
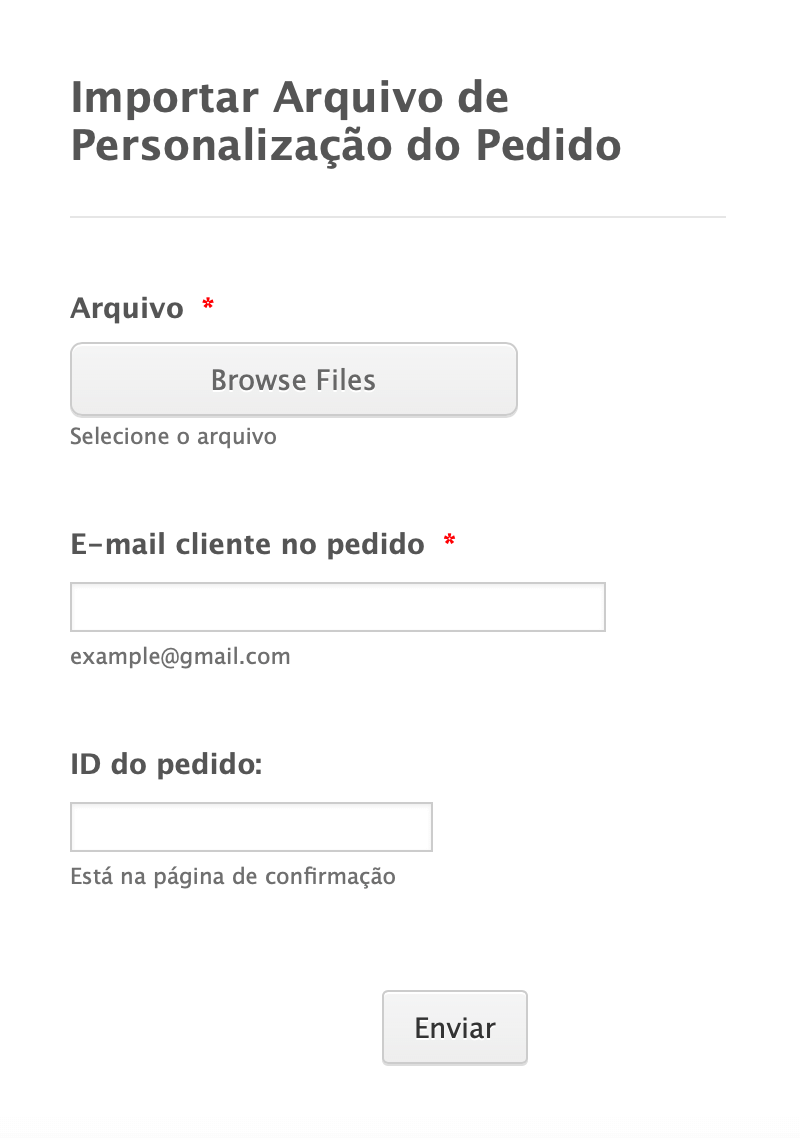
- Abaixo segue um exemplo que achamos ideal para o formulário:

- Clique no menu superior em Configurações
- Em e-mails, configure para onde deve ir o conteúdo do formulário.
- E caso queira utilizar uma integração, talvez deva escolher a opção Google Drive em Integrações.
- Agora clique no menu superior em Publicar.
- Clique em </> Incorporar.
- Depois copie o código que é amostrado. Acesse Configurações > Aparências > Layout e plugins > Confirmar Compra ou pelo link
- Insira o plugin Código Html e cole o código dentro dele. Em seguida, clique em Salvar. E posicione no local desejado.
Como inserir um botão para apenas adicionar ao carrinho e outro para compra com 1 click?
Com base em sugestões, desenvolvemos uma solução para que seja possível ter na página de produtos um botão que adicione ao carrinho e outro que de "compra com 1 click", direcionando diretamente para o checkout. Para fazer essa altera...
Inserir brinde no carrinho a partir de determinado valor de pedido
Dar brindes é uma ótima forma de aumentar o ticket médio dos pedidos e também de melhorar a taxa de conversão. Alguns lojistas sugeriram a implementação de brindes no carrinho caso o pedido alcance um determinado valor. Para atender su...
